こんにちわ。はらです。
今回は「WEB制作における学習教材の最適解」こういったテーマでお話ししていきます。
ここでは
- Web制作は色々教材があって何をどう使ったらいいかわからない
- 営業してお仕事にするためにどれくらいスキルを持てばいいの?
- コーディングの学習手順がわからない
- どれくらい時間がかかるの?
こういった方に向けて記事を書きます。
↑ちなみにYouTubeで同様の内容を動画でも語ってますので、好きな方をセレクトください。
僕は学習で重要なのは「継続すること」だと思ってるので、マインド面や、学習に向き合う姿勢の話を大ボリュームで突っ込んでいます。
諦めない体制づくりのために繰り返し視聴して、マインドセットしてみてくださいね〜 !
Contents
本記事のテーマ
会社を辞めて個人で生きていきたい人に向けて
コーディング学習の始め方と
学習に向き合うために身につけるべき基本姿勢を語ります
未経験でもWeb制作で独立は可能?

・
・
・
これ実は全部思い込みです!!!!!
※もちろん簡単とは言いませんよ!!!!!!!!!!
簡単とは言いませんが、半年から一年、今日お伝えする学習教材にコミットしていただければWeb制作のゼロイチ、そして継続受注、独立などの大きな変化を約束しますよ。
「どーせ高額なスクールに通えっていうんやろ?」
とかって思った方もいるかもしれません。
違います!!!!!!

 フリーランスの営業支援コミュニティCodolifeを通して、Web系フリーランスの収益化支援を700名以上に実行してきました。
フリーランスの営業支援コミュニティCodolifeを通して、Web系フリーランスの収益化支援を700名以上に実行してきました。
その上で僕の個人的な見解ですけど、Web制作でフリーランスになるために50万とか100万とかする高額なスクールにいく必要は、ないと思っています。
(今日お伝えする流れに近い学習手順でスキルを収入に変えることを実現しています)

ここだけの話、昇進に全く興味なかった。職位が上がることで増えるのは仕事量。なのにほとんど変わらん給料…。上司のヘトヘトな顔も見てて、夢を持てなかった。「昇進に興味ない」とか俺の人生は大丈夫か…?と不安だった。そんな時Web制作を知り、その日からプロゲートに課金した。結果はプロフに🐮
— はら@収入と余白を両立/Webフリーランス🐮 (@haraponta1496) November 17, 2021
僕自身も、たった一度、トータル20万円以内の自己投資で、今ではWEB制作の収入だけでも月収50万円〜100万をとなり、関東での会社員から抜け出して、今は地元北海道に戻って独立し、毎日のんびり家で作業しています。
「5年後に独立する」
2021年の年末までの目標。2022年年始に #codolife に入って
2022年9月
退職の夢を叶えました😆👍あの時と今の大きな違いは1つ
自分の中の『覚悟』やったろ🔥
— ゆえ🍀Web制作フリーランス (@yumemirufutago) October 10, 2022
そして僕のコミュニティでも今日お話しする流れで学習を終えてコーディングのゼロイチ、そして継続受注や、月収50万円など、大きな変化を実現しています!!!
現状を変えたい!
家で働きたい!
などなど目標を持ってチャレンジしてる方の背中を押せたらと思いますので、方向性をがちっと固めるために、ぜひ最後まで見ていただけたら嬉しいです!
【一番重要】プログラミング学習前に知っておくべきこと
実際の学習行程をお話しする前に、みなさんにとりあえず伝えておきたいことがあります。
それは「楽して簡単に稼ごう」はもう今日ここで捨て去りません?って話です。
え?どゆこと?って話ですが、
今って僕が学習をスタートした2019年よりもはるかに優秀な教材が揃っているので、例え時間がかかったとしても、それをガンガン使った方が独立にしろなんにしろ近道やで!ってことです。
そう、とにかく大変かもだけど紹介する教材をやり切ってほしいんですよ
と、いうか「楽して簡単には稼げないから」スキルとしての価値が下がりにくく、ライバルも相対的に少ない。だから時給も高いし、仕事として成り立つわけです。
厳しいかもだけど、まずはここを抑えてください。
学習は少なくとも半年かかることを覚悟して臨んだ方がいい
2ヶ月でWEBデザイナー!とか
3ヶ月でエンジニア!とか
巷でよく目にする広告がありますが、個人的には現実的でないのではないかなと考えています。
もちろん才能ある人には当てはまるのかもしれません
1日10時間以上学習に当てれる人なら行けるのかもしれません
だけど、パワポしか使えないような普通の会社員の僕には2〜3ヶ月で独立とかって話は正直難しかったです。
なぜかというとシンプルにとにかく時間をかけて量をこなさないとスキルになるのは難しいから。
楽して簡単にフリーランス!って言葉を一旦どこかにぶん投げて、まずは今日お伝えする流れ、全体像を踏まえて、これくらいは現実的にかかるんだなって把握することができれば、簡単には折れないはずです。

ご家族がいて、使える時間の絶対数がもっと少ない人ならみっちり一年は覚悟したほうがいいです。
楽して〜とか2〜3ヶ月で稼げる!とか、そういう言葉に踊らされるから、迷ったり動けなくなったり、挫折してしまうんですよね。
ぶっちゃけ時間かかってもいいので、コード書ければ仕事になるわけじゃないですか。
そこをシンプルに突き詰めていってほしい。
今日お話しする流れも、プロとしてしっかり案件に臨んでいくためにやるべきことをだーっとまとめたら、半年、人によっては1年くらいの時間を投資するイメージのロードマップとなってます。
↑ぶっちゃけますけどこちらの動画を見てくれれば、Web制作の営業・ゼロイチはそこまで難しくはありません。独立してる人も何百人もみてきています。
しっかり学習手順を踏んで営業に臨めば誰だってスキルを収入に変えることは可能なんです
これは営業支援コミュニティを運営し、700名以上を見てきた僕だから言えることです
40代の人も、50代の人でも同様に変化していってます
そう、学習した後は、この動画を1から徹底的にパクっていただき、行動し改善し続けてくれればゼロイチは可能なんですよ。
だからこそ営業の流れも明確な今、ここで一番大切なのは、継続受注につながるようなスキルと知識があるかどうかです。
僕もWEB制作の学習ではゼロイチまでに900時間〜1000時間、兼業ということもあり、およそ半年の期間がかかってます。

だからこそ今日伝えたいのは「次もよろしくね」とお客様に行っていただくこと、つまり継続してお取引できるかどうかが重要であり、そのために必要なことを学習して身につけておくことが大事ではないかということです!!!!
楽して簡単に稼げることなんて、ない
もう一度言います。
「楽して稼げる」は早めにゴミ箱にぶん投げてください。
これを探しているうちにあーでも無いこーでもないと、一年があっという間に終わってしまいます。

動画教材をみただけでなんかわかった気になって前に進んだり
コーディングに自信がないと言うこともありノーコードで案件を受注しまくってました
けど、それだけだと「頭打ち」だったんですね・・・・
そう、簡単に習得できること・みんなできることをどれだけやっても価値は上がらなかったし、できないことに答えられずに失注したこともありました。
途中で気づいたんですけど、「楽して稼ぐ」の意味って、「周りにとって楽じゃないことを楽にやれる状態」になることだったんです。
そう、希少性の高いスキルを持つことができれば、ビジネスってめっちゃくちゃ難易度が下がるんですよね。
そう、一番簡単なのって、簡単なことを選択することではなくて、「誰もやりたがらないことを、誰もやらない量やる」これが実は目的から逆算すると最短だったんです。
そう、みんな本当はわかっているはず。
楽なことを続けてもぶっちゃけ楽にはならないということを。
これは学習期間にとどまらず営業もSNSもそうですけど、大変だけど誰もやりたがらないことを、誰もやらない量やる。楽して簡単に、の逆をやるスタンスを実行するのがマジでおすすめです。
正直みんな気づいているけれどこの事実から、目を背けないことが一番大事なんじゃないかなって今では思ってます。
フリーランスが「当たり前」になりつつある今、やるべきこと
これまで2年、フリーランスの収益化を支援するコミュニティCodolifeをやってて思うのは、ここ数年でフリーランスとなる人が増えたことで、学習教材とか講座も多様化してきて、フリーランスに求められるスキル感もかなり上がっているということ。
この現実から目を背けて自分なりに学習してしまうと、何がスキルとして求められてるかもわからないしライバルがどんどん強くなっていくので、結果遠回りだよってことです
- 自分でこうした情報を掴みにいかないと、自分なりに勉強してしまい、そもそもどこまで勉強すれば営業に、向かっていいかわからずに挫折する
- 一生仕事が続かないからずーっと新規の営業をしてしまう
- 一生単価が上がらないからずーっとやりたくない仕事も全部受けてしまう
- だからチーム化や作業の外注など、自由度も上がらず本来の目的からどんどん遠ざかってしまう
この状態って夢から逆算した時に、これって最短ルートですかね?
言わなくてもわかると思うんですが、遠回りだと思うんですよ。
誰でもできる簡単な方法を身に付けたとしても
- そもそも受けられるWEBの仕事が限られてしまう
- みんなができるような募集が殺到してる案件にしか営業できない
- ライバルが強くて、自信を持って話せないから、面接・面談で負ける
そう、楽しようと思ったのに結果として全然楽ができない状況になってしまうんです
だったら、最初からやるべきことを徹底的にやった方が手っ取り早くないですか?
9月の受注額は80万ちょっとでした。お仕事いただける事に感謝🙏✨
1件1件大切に向き合っていこう!これが
受注額→納品額→手取り
と進化していけばいいな〜と思います。
未就学児3人ワンオペ家事育児でも働ける!(というか働かないと生活がw)— さな@専業主婦から大黒柱へ🎀フリーランスの凸凹三兄妹ママ🐰 (@sana_070901) October 2, 2022
9月は個人事業主として活動を始め、#codolife ぐらンドガゼルチームメンバーとしても、受注金額30万円に向けて営業コミット期間を過ごしました。
目標にはあと一歩及ばずでしたが、複数の案件を受注できるなど、行動した成果は出てきています。
有難うございます。
歩みを止めずに頑張っていきます。— せーいち@田舎でweb制作 (@seiboh_nomad) October 2, 2022
↑Codolifeでも20代から50代年齢関係なくスキルを仕事に変えて行っていま
そう、遅すぎたなんて1ミリもないんですよ。
今日はそのスタートにたつために、価値を提供できる存在になってもらうことを前提とした学習記事です。
フリーランスだからこそ、「自分で付き合うお客さん」を選べるようになれ
フリーランスとして求められる存在となって、求められる仕事をやり切ることができると、どうなるか?
無理に営業しなくて良くなるし、
お客さんの方から依頼してくれたり、
安請け合いしなくても仕事がちゃんと回ってくるようになります
つまり、多くの方が目指す、好きな人・好きな場所での仕事ができるようになるんです。
なぜならこちらから仕事を選ぶことができるようになるんですから。
断言します。
苦手な方や無理を行ってくるお客様とのお付き合いだけでは、お金に絡む交渉も進まないし、自分の望む形での働き方を実現することは難しいです。
いいお客さんから「この人に任せておけば安心だ」と、仕事っぷりや人間性が認められれば、希望の見積もりにも答えてくれるし、納期にも融通を聞かせてくれます。

「いやいや原さん、そんなふうに、関わる人をフリーランスが選ぶなんて夢見たいなことできるわけないでしょ!!!!」
って言われそうですが、
・やりたくない仕事をしてしまっている
・苦手な方と付き合っている
そうした状況を作り出しているのは他でもなく自分です・・・!
ちゃんと、自分でお付き合いする方を選べるくらいに、力をつけて、営業活動を行って、お仕事に溢れる状況を作れていれば、仕事を選べる。つまり、消耗することもなくなるんです。
なぜなら溢れた仕事の中から、自分がこの人と一緒にやりたいという人を選ぶことができるんですから。
今日もまた制作会社様と繋がる事ができました😊✨時給でのお仕事で来月から稼働です!!
最近、ありがたいご縁が多くてめちゃくちゃ嬉しい✨✨
一つずつしっかりこなしていきます😊#codolife— あゆ@web制作(コーダー) (@3otomama1) October 7, 2022
今更ですが、6週間の営業コミット期間お疲れ様です!🐬
期間中に
業務委託7件
案件受注7件 達成できました!🙇🏻♀️コミットすれば結果がついてくるのを経験でき、嬉しかったです!
更に自分の環境が良くなるようにコミットし続けます🔅#codolife#webデザイン— カナ|webデザイナー (@kana_wbd) October 7, 2022
↑今日お話しする学習の流れを完了させて営業活動を進めることで、制作会社に「あなたみたいな人を待っていた」と言われるママさんや、「普段はスルーしてしまうけど、お話ししてみたいと思い、メールをお返ししました」と言われるメンバーをこれまで本当にたくさんみてきています。
Codolifeを通して月収100万円、年収で900万円と会社員のころではありえない収入を実現しているメンバーを、大勢みてきてます。
楽して稼ぐをぶん投げてやるべきことに目を向けていきませんか?
もう「楽して稼ぐ」に踊らされる人生を降りよう
ここまで偉そうに話してますが、何度も言うけどぼくも楽して稼ぐに十年くらい踊らされてた人間です

なんか楽に稼げることないかな?
・せどり?
・動画編集?
・文字起こし?
・ノーコード?
・マーケティング?
みたいな感じで、色々と情報に踊らされ大した努力もせず、何にも実りのなかった僕が断言しますが
コーディングにしても
Webデザインにしても
WebマーケにしてもSNSにしても
やるべきことをきちんと量をこなして一度身につけてしまえば、ここまで腐りにくいスキルは、なかなか無いです。

教材を間違えず、本気で向き合えば月収30万円〜50万円とかは才能とかじゃなく行動で全然いけます。
何回も言いますけど、人によっては半年一年、時間がかかる話です。
決して楽ではありません。
だけど、人生を変えるのにたった半年、たった一年だと思えば、安いものじゃないでしょうか?
そんなスキル、他を探してもなかなか見当たらないですよ
「満員電車に乗らずに家で働きたい」
「地元に帰りたい」
「子供の成長をみながら働きたい」
などなど、向こう一年、本気で取りに行きたいのであればここでお話しするロードマップを今日お伝えする順に素直にコツコツこなしてみてください!
まず、Webフリーランスに求められる力を理解する
まず最初に絶対に押さえておかないといけないこと、それはWebフリーランスに何が求められているのか?ということです。なぜならここがわかれば逆算して学習をこなしていくことができるので。
そして、それを理解するために大前提として伝えたいのは
「フリーランスに仕事をお願いするのは、制作会社もエンドのお客様も、最初はめっちゃ不安!!!!!!!!!!!」
ということです
あなただってそうですよね?

例えば新入社員が自分の部下になったとするじゃないすか?
「これコピー取っといて〜」とか、そういう小さい仕事であっても最初はマジで仕事頼むの不安だったと思うんすよね
だからこそ、こういう不安をお客さんに解消していただけるように、「ちゃんとやれますよ」って言えるような準備・学習をしようということ、これをこのロードマップを通して伝えたいって感じです
不安な部分を解消することができれば「ちょっと小さな仕事から任せてみようかな・・」となっていってるんです
そう、不安を払拭できるスキル感がある状態、まずはここを目指せばいいんですよ
この記事で紹介する学習教材を通してアウトプットしてきたことを、しっかり順を追って説明することでお仕事をいただいているメンバーを死ぬほど見てきました。
正直、みなさんも営業することも仕事をいただくということについてもめっちゃ不安だと思うんですよ。僕もそうだったのでわかります。
けど、それ以上に制作会社やエンドクライアントさんも初めましてのフリーランスに仕事を任せるのは、めっちゃ不安なんです。。。。
ここを決して忘れないでください!!!!!!!!!
学習は自分じゃなく相手の不安を払拭するためにやってる
なので、お相手の不安を払拭するようなスキルを構築するための勉強をして、準備をして不安を払拭していかないと営業するにしてもなかなか前に進まないんですね。
先ほどのように、制作会社さんの立場に立つとわかりやすいと思うのですが、
「一生懸命営業マンが受注して、案件・お仕事をいただけたその制作を外部のよく知らないフリーランスに任せる」って最初は不安以外の何者でもないはず。
誰だってそうです。
「この人は本当に「ちゃんと」やり切ってくれるんだろうか?」
制作会社とお付き合いするでも
フリーランスからお仕事をいただくにしても
この第一関門を突破しなくちゃいけません
そのために「こんな勉強をやってきたから、大丈夫ですよ」と、伝えられる状態を目指して学習していきましょう。
制作会社さんが不安を感じるポイント
では制作会社さんやディレクターさんがコーダーさんに不安を感じるところはどこでしょうか?
「この人「ちゃんと」コーディングしてくれるのかな?」
「この人、「ちゃんと」最後までやってくれるのかな?」
ぶっちゃけこれだけだと思ってて、この「ちゃんと」にはいろんな意味が込められていると思っています。
ここ二年同じ制作会社からずーっとお仕事をいただけていますけど、この「ちゃんと」の工夫が全てだったと思ってるんですね。
- 指示通りの作業ができるか?
- わからないことをそのままにせずちゃんとわからないといってくれるかどうか
- 質問してくれるかどうか?
もっとわかりやすくいうと求められる力は大きく以下の3つ。
・デザインを再現する力
・無駄なコミュニケーションを発生させない力
・自力で解決するやり切る力
つまり、この3つを学習段階から意図的に教材や講座を使って養うことで、スキルを収入に変える、そして継続受注になるスピード感は180度変わってくるということです。
めっちゃ大事なのでもう一度言います。
・デザインを再現する力
・無駄なコミュニケーションを発生させない力
・自力で解決するやり切る力

特に最近では、「デザインを再現する力」は、コーダーさんには当たり前に求められる能力なので、
差別化につながるのは
- 無駄なコミュニケーションを発生させない力
- 最後までやるきる力(問題を解決するためのググり力や丁寧な質問力)を磨いていくことが、フリーランスとして信頼を得て生き残っていく道と感じます。
↑めっっっっっっちゃ大事!!!!!!!
・デザインを再現する力
・無駄なコミュニケーションを発生させない力
・自力で解決するやり切る力
この3つ見たただけでわかると思うけれど、一長一短では身に付く力じゃないと言うこと
もっと言うと、無意識に勉強してても身につかないということです
意識的にこうした力を養う学習環境に身を置かないと養われないんですね。。。
そのため今日お話しする学習教材は
「デザインを再現する力」だけでなく、
「無駄なコミュニケーションを発生させない力」
そして「自力で解決する力」も養えるような教材だけをセレクトしています。
ただ、一言言うと、
残念ながら、ご紹介するロードマップは、簡単なものばかりではありません・・・!
フリーランスとしての立ち回り方の基盤を作っていくために、「ただやる」とか、「とりあえず答えをおしえてもらう」って言う感じの教材ではなく、「自分で考えることに重きをおいた教材」を推奨しているからです。
しんどいかもですが試行錯誤して乗り越えた先、実際にクライアントワークを行う中で
「なんかこのフリーランス、他の方と違うな、コードも綺麗だし、わからないことは素直に聴いてくるし、修正のコストも言った言わないのトラブルもめっちゃ少ないな・・・」
「ぶっちゃけ他のフリーランスに頼む必要ないやん、全部この人にお願いしよ!」
って感じで、一目置かれるフリーランスになれますよ。
どう考えてもスタート段階からこうした評価をいただけた方が、後々収入も余白も両立するスピード感も全然変わってくるのはわかりますよね?
これを養うために学習の期間をただ勉強するってだけじゃなく、フリーランスとしての「場当たり力」を磨いてほしいと思っています。
もしあなたが、さっさと自由度の高いフリーランスになるために、喜ばれる仕事をして
好きなクライアントからの信頼を勝ち取って
場所や人や時間にとらわれない働き方を実現して行きたいと思うのであれば、
・デザインを再現する
・無駄なコミュニケーションをしない
・やり切る!
この3つの力を培っていくんだ!という気持ちで今日の話を聞いてほしいし、学習開始してほしいと思っています。
学習を最短で終わらせるための3ポイント

では次に具体的な学習教材の話の前に、学習を最短で終わらせるために意識すべき3ポイントについてお話しします。
①手を動かすのが一番理解につながるということ
これは先ほども少し出たと思うんですが、とにかく一番多いのが、ノートにコードをめちゃくちゃ書き殴ったり、プロゲートの説明を一字一句書き込んだり暗記しようとするという暗記病です。

僕もスタバとかでノート広げてやってたことあるんですが、多分周りにいたエンジニアから哀れな印象を持たれてたのではないかと思いますw
あと、よくあるのが、ライブコーディングなどを見て「ふむふむなるほど」と理解した気になってしまう病です。
過去の僕に伝えたいのは、教材をみたら「手を動かすのは100%セットやぞ!」です。

ここで質問ですが、「スポーツって暗記して試合に望んでましたか??」
もっというと、
「あなたは野球ボールを投げる時に、参考書に書いてることをだーっと書き出したりしますか?」
・
・
・
そう、しないと思うんですよ。
今だったら野球のYouTubeをみて、
とりあえず理論は置いといてボール持って真似してぶん投げると思うんです。
投げているうちに、結果を見ながら改善する。
すると綺麗にボールが投げられるようになってたはずなんです。
難しく考えず、これをコーディングでもひたすらやっていく必要があるんですよ。
コーディングに限らずなんでもそうなんですが
「全然模写が進まなくて絶望した」
「教材動画が、何いってるかわからない」
という問題の解決方法って、とにかく理論的なことよりもどんどん教材をみながら真似して手を動かすのが手っ取り早いって感じです。
わからない・手が止まると言うことは、基本的に手を動かす数が足りていないのが最大の原因です
これは何を学ぶにしても本当に同じで、営業にしてもSNSにしても同じですけど、ぶっちゃけ100回商談したら、流石に何も考えずにある程度のことは喋れるようになるし、SNSだって100投稿したら何も考えなくても、ある程度自分にどういうツイートが求められてるのか把握することができます
そう、向き不向きを考える前に、さっさと手を動かしまくってほしいんです。

なんで野球のコーチが1000本ノックとか素振り100回やれ!と言うかっていうと、頭で考えなくても、体が勝手に動くとか、そう言う域にいくためにこうした練習を採用してるって感じだと思うんです。
厳密には考えてるんだけど、考えなくても手が走る。
なんとなくわかる・何も考えなくてもなんとなくわかる。
↑こう言う状態になるために必要なのってどんな分野でも同じで、人よりも数をこなすことなんですよね。
コーディングも朝から晩までカンプコーディングやる
ギターなら朝から晩まで引きまくる
算数とかも朝から晩まで問題解きまくる
ちょっと脱線したけど、今までの人生でもスキルも仕事も習得するのって全部これでしかなかったはずなんです。九九とかだって復唱してるうちに暗記して、その後理論的なことわかってったと思うんですよね。
今日お伝えする学習手順とかも、最初なんて理解が追いつかないので、不安になると思います。それが普通です。
何回挫折したかわからへん。
・模写で4万回ほど挫折
・営業方法不明で挫折
・低単価で不安2点アドバイスすると
「あれもこれも手を出さずWordPressまで到達せよ」
「まずは受注金額を気にしない。信頼関係構築が全て」初案件は8000円。最初から稼げたわけじゃない🐮
そんなワイでも生きれてます。— はら@収入と余白を両立/Webフリーランス🐮 (@haraponta1496) September 6, 2022
「JS動かねえええええええ」
「CSS当たらねえええええええ」
「なにこの斜めの線wwwどうやって再現すんのよおおおお」
「みんなデイトラ3ヶ月で終わらせてるのにワイ半年かかっても終わってねえ。。」
みたいなことがいっぱい起こります。これ全部僕ですw
それが普通です大丈夫。
僕もデザインカンプの模写は100回挫折した気がします。
わからないなら答えを丸写しして、動くかどうか確かめるとか最初はそれで大丈夫です。
手を動かす手を動かす手を動かす手を動かす手を動かす!!!!!!!!!!!!
完全未経験から這い上がるには、
これが最短最速であることを絶対に忘れないでください!!!

ちなみに僕は兼業で学習してた時
- 平日は最低4時間
- 土日は10時間は模写やコーディングなどに時間を投下しました
- 仕事を定時で終わらせて、18時から終電までカフェで学習
これをやく半年、コツコツ一定のペースでやり続けていたら半年でゼロイチしました。
やってるうちに「うおおお!なんか動いたぞ!」「と言うことは、ここをこうするとこう動くのかな?」ってことがたくさん起きるんですね。
そうした経験が少しずつ繋がってきます。ごちゃごちゃ考えずこの経験を繋げまくるんです。
どんどん手を動かす、経験する、すると少しづつインプットしたことが使える知識として自分に跳ね返ってきます
(ポケットモンスターより引用)
ポケモンとかも戦ってる間に見えない経験値が溜まって、気づいたらレベルが上がっていたはずです。(↑なんでニックネーム雑用なんや・・・)
これを学習でも巻き起こすために
覚えておいてほしいのはたった一言、
インプットとアウトプットは必ずセットでやるってことです!!!!!!!!!!!!!!!
- 勉強したことを手を動かしてやってみる
- どんなにやる気がない日もパソコン開いて1行でもいいからとにかく手を動かす
↑翔さんの動画も参考になります。
学んだ知識を自分でガンガン使うから、初めて「自分だけの使える知恵」になっていくのです。
- わからない・意味不明と感じたら答えを見てでもコードを書いてみる・手を動かす
- 手が動かないなら少し簡単な課題に切り替えて答えを見てでもコードを書いてみる・手を動かす
- 質問できる環境を用意して、質問してみる。そしてアドバイスを元にまたとりあえず手を動かす
もうこれしかありません。というか最短最速がこれです。
それなのに、ここに気づかずに多くの方がスキル構築の途中で継続を諦めてしまう。

もう気づいてください。
「わからないのは量が足りないから」だということを。
ここを振り切って迷いなく手を動かし続ける人が、めっちゃ時間かかるかもしれないけど、最終的に大きな成果を積み上げているという事実から目を背けないようにお願いします!!!!
②昨日の自分と比較する・できたことに目を向ける
環境というのは、自分が思ってる以上に影響力が強いなぁと感じます。
無理や我慢をし続けると自分がやられてしまうので、逃げることも大事。今、わたしにはcodolifeという心強いコミュニティがあるので、会社以外にも自分を受け入れてくれる場所があるだけでも心の持ち様が違いますね😌#codolife
— あんころ|web制作 (@ancolo_web_) August 12, 2022
Twitterを開いたり、周りの進捗と比べたり、周りの環境によって、自分はなんてダメなんだと手を止めてしまう人をたくさんみてきました。そしてコミュニティを通してその辺のマインドを変化させた人も山ほど見てきています。
僕もこの辺はマインドが弱くて結構悩まされてきたのでわかるのですが、
これだけ成果出てる人が大勢いるってことは「ロードマップが決まってる」ということ。
つまり、そのままやり続ければ絶対に変化できるということ
つまり、本質的に必要なのは「最後までやり切る長期目線の継続力」だけなんですよ。

ここで覚えておいてほしいのは、何かの賞レースとかなら1位2位3位って順位が決まるものですが、WEBスキルの習得って別に3位までに入賞しないとメダルもらえないかと言うとそうではないってこと。
人それぞれ学習を飲み込むスピード感は違うけど、学習を終えてコツコツ営業して、お客さんに出会い、価値貢献を行い、継続的な関係性を構築できれば、誰もが目標達成となるわけです。
なので、見るべきは自分だけなんです。
比べるべきは過去の自分だけなんです。
そう、どれだけ時間を捻出し、どれだけ毎日コツコツやれるのか、自分との勝負でしかないんですよね。
そう。どうせ継続してれば結果は出るので、当たり前に継続するためにとにかく自分に目を向けてることを小さいことからやっていく必要があります。

いきなりですが、ここで質問です。
二人のテニスプレイヤーが戦ってるとして、
- A選手は「勝てるかな?」「負けたくないな?」「周りの野次が気になるな」って考えてるプレイヤー
- B選手は「こう帰ってきたら、ストレート」「こう帰ってきたらクロス」とか目の前の一球にだけ集中してるプレイヤー
この二人が対決したらどちらが勝つとおもいますか????
・
・
・
・
そう、間違いなく、Bの「目の前の一球に集中してるプレイヤー」なんですよ!!
何が言いたいかというと、
結果や勝ち負けを気にするよりも、
周りとの進捗をきにするよりも、
「今やるべきこと」ここにフォーカスせよ。と言うこと。
その時間をやるべきことにフルで使っていこうという考え方です。

この話は、僕のLINEの限定音声「タスクフォーカス」でも語ってるので、
ぜひガッツリ聞いてマインドセットしてみてください!
おすすめのアクション|フィードバック→フィードフォワード習慣を作ろう
(成長を確認するとブレない・落ちない)

おすすめなのがTODOリストを作ったり、Twitterで「今日の積み上げ」を投稿したり、コミュニティで日報を書いたり、毎日の行動を振り返り明日の打ち手を出す習慣を構築してほしいということ。

「タスクをこなすことができたかどうか」
「できなかった場合じゃあどうするのか?」に目を向けてほしいんですね。
そう、1日の終わりには自分の行動を振り返る機会をもうけて、些細なことでも自分自身の成長や行動できたことを積み上げる習慣をつけていきましょう。
ちなみに僕もフリーランスになってから、特にここは意識していて最初は紙に1日のタスクを書き出して、毎日やれたかどうかを振り返ると言うのをやっていたのですが、最近ではコミュニティ内で日報を書いて日々のPDCAを回しています。
こんな感じです↓

1日のタスクの振り返りだけでなく、必ず目的も常に書き出すようにしています。
時間が無い!は「優先順位の問題」だとさっさと気付こう

よく、「時間がない」・「時間がなかった」とかって声を聞くんですけど
「時間がなくても、会社言ってると思うんですよ」
「時間がなくても、飯作って食ってると思うんですよ」
「風呂入ったり、ゲームしたりしてると思うんです」
そう、「時間がない」は、優先順位が低いだけって言うことに今さっさと気づいてください。
ここに日々向き合って1つ1つの行動に優先順位をつけていくと、行動が変わるし、結果も変わります。
振り返ることで
「今日はここうまく行ったな!」→明日も試してみよう!
「なぜできなかったのか?」→「じゃあ明日どう動く?」→「明日はこれ試してみる!」
こんな感じで、うまくいかなかったことだって「気づき」でしかないってことに気づけると強い。何より明日も継続する方向性になってるんですよね。継続することに悩んでる人多すぎです。明日はどうするか?このリアクションを継続していきましょう。
こうして日々を前向きなリアクションで1日を沈めていけるかどうかが結果を左右すると言うことを決して忘れないでください。
小さな成功体験で自信を築いて挫折とは無縁のメンタルを作っていきましょう🐮
③聞ける環境をさっさと用意する
「9月の振り返り」
初の7桁受注!!130万overでした!!#codolife に入って早1年。凄い濃い1年だった。
力不足過ぎてまだ入らなきゃ良かったと思ってたけど、あの時入って正解でした!!
行動を変えるならば先ずは環境を変えるのがベストだということを肌身を持って実感。10月も頑張ります💪#Web制作— アラタ@web制作者 (@weblife777) October 1, 2022
もうね、自分が駆け出しだったら絶対真っ先にやるのはここです。
行動を前に進めるために、1日を前に進めるために
質問できる・聞ける・相談できる環境をさっさと用意する
これをもう、「さっさと」やりましょう!w
僕はそもそも独学でたった一人東京でマックとかドトールとかで学習してたんですけど、
そもそもググり方がわからないとか、これでいいのかどうかもよくわからないまま、悩んで進めなくなったりっていう、この時間がとてつもなくもったいなかったんですね
相談もできんかったし、迷走してマジで時間無駄にしとったと思います。
そんな僕のターニングポイントがどこだったかというと「学さんのWeb制作コミュニティに入ったこと」だったんですね
何が変わったかと言うと
- 実際に成果を出してる人が何を勉強してるのか。
- どれくらい勉強してるのか。
- そしてその後、どんな営業をしてるのか?
これを知って、真似して同じように行動したら一気に月収30万円→100万円と、結果が出たってだけなんですよね
そう、TTPしただけなんです。
もうすでに成果出してる人に話聞いてもらうのがどれだけ手っ取り早いか言うまでもないと思います。
壁に直面した時、方向性を聞き、その都度軌道修正して学習や営業に臨むことができました。
聞くといっても「答えを聞けるだけ」では個人で生きる力は伸びない。
自分で仮説を持って質問する。
「質問できる・聞ける」と聞くと、直接的な解答がもらえることにメリットを感じてしまいそうですが、そんなことよりも「考え方を盗むために聞く」姿勢が大事です。
直接的な解答よりも、先人のググり方、先人の考え方、視点を盗むために質問したり相談すると、自分の力とか応用力として持ち帰れます。
答えだけ聞けるような環境を設定してしまうと、自分で考える機会が無くなってしまうので、長期的にみると実は損失だったりするんですよね。なぜならその場凌ぎの問題解決では、「やり切る力」が育たないから。
だからこそ今日紹介する教材も「直接的な答えというより考え方を教えてくれる教材」「答えに自分で辿り着くための質問のお作法を鍛えられる教材」に着目しています。
そんな感じで、学習に向けて3つのポイントを紹介しました。
ここまで結構基本姿勢とかマインド的な部分を長めにとって書いてるんですけど、
学習で大事なのって「諦めないことだけ」だと思うんですよ
途中で諦める人を見るのは嫌なんです。
だから、毎日意味を持って学習してもらうために、こんなに時間かけて学習の向き合い方をお話してることを少しでも気付いてくれたら嬉しいです!!!!
①つめ、手を動かすのが一番理解につながる と言うこと
②つめ、昨日の自分と比較する・できたことに目を向ける
③つめ、聞ける環境をさっさと用意する
挑戦を無駄にしないためにも、向こう一年で桁違いの変化を実現していくためにも確実にこの3つを腹落ちさせて行動してほしいと心から思ってます。
コーダーとして個人で生きるために身につけるべき3つのスキル
続いてこれから学習する意味を腹落ちさせるために、
先ほどお伝えした
- デザインを再現する力
- 無駄なコミュニケーションを発生させない力
- 自力で解決する力
この、身につけるべき3つのスキルについて少しだけ深掘りさせてください。
①デザインを再現する力

この話をする上で理解しなければならないのは、コーダーさんのお仕事ってなんなのかと言うと「WEB制作というお仕事の最後の仕上げ」なんですよね。

営業マンが一生懸命セールスして、やっとの思いで受注して
ディレクターさんとお客さんで何度もディスカッションして定義した要件を元に
デザイナーさんが心をこめて作ったデザイン
それを最後ビシッとコーダーが再現するという感じ
つまり、デザインを忠実に再現する姿勢ってコーダーとして当たり前に持ち合わせていけないスキルで、営業マンやディレクターさんやデザイナーさんへの「敬意」みたいなものなのではないかと思うんですよ。
なので、
営業マンやディレクターさんやデザイナーさんから見たら、「コーダーさんはデザインを再現してくれる」って当たり前だと考えているので、
「なんかデザインと違うな?」
「こんな指示してたっけ?」
というような印象をもたれてしまうと、一気に、あれ?この人大丈夫かな?ってなってしまい、最終的にはその場限りのお付き合い、継続的な深い関係になれない。といった残念な結果にもつながってしまいます。
今はコーダーとして生きていくための素晴らしい教材がほんと整備されているので個人的には最初から今日紹介する流れで学習をやり切ってしまった方がお客様にも迷惑をかけないし、絶対いいと思うんですよね。
これから出会っていく営業マンやディレクターさんやデザイナーさんの期待を裏切らないためにも、デザインを再現する力は今日お伝えする教材でとことん磨いていきましょう。
②無駄なコミュニケーションを発生させない力
③自力で解決する力

この2つはセットで説明します。
これは
言い換えると
トラブルや修正の負担を減らす力=相手のコストを減らす力ではないかと考えています。
そう、これを学習段階から身につけておくことが重要という話です。
もちろんこれが完璧に養われていくのは、実務を介した後だとは思います。
失敗したり、もっとこうした方がいいよなってところをどんどん改善していくことでフリーランスとしての立ち回りというか作業の修正やトラブルは少しづつ少なくなっていく。

なので、この2つのコストを減らす力についても実務を想定して事前に教材を通してしっかり訓練して、質問することに慣れておいたり、フィードバックを受けたり、品質をチェックする方法を学んでおいた方が初期段階から、お客様の期待に答えられる確率が俄然上がるし、コスパいいんですよね。
フリーランスの評価は減点方式
でも、訓練でどうとでもなる。
ここで残酷なお知らせですが、フリーランスの評価って減点方式です。。。!
当たり前の徹底をやり続けることができれば、基本的にどんどん仕事が舞い込んで来る一方で、修正点のチェックや、事前に不明点を質問しきるなど、当たり前の部分に漏れが発生し、作業が後ろにずれ込むなどした瞬間に、信用がガクッと崩れていくという印象を持っています。

何もかも「訓練して身につけられるスキル」だと覚えておくこと。
なので、学習段階から問題や課題に対して自力で解決するためググったり、わからないことを適切に質問する、という訓練をしたり、相手の確認の手間を極限まで減らしてあげる工夫を訓練しておくってことをしたほうが絶対いいんですよね。
そう、全てセンスではなく何もかも訓練で身につけることができるスキルなんです。

誰だって勉強上手くなるために勉強してるわけじゃない
テストでいい点取るために勉強してるわけじゃない
そう、独立するとか、楽しい時間を増やすとか、そのためしっかり稼ぐとかの目的とする存在になるために勉強してるんですよね。
だからこそフリーランスとして、求められるレベルの「当たり前」を知って、訓練しておかないと成果を出すまでの時間も結構かかるので、本当に勿体無い結果となってしまいます。

せっかく100件も200件も営業して繋がりを持ったのにトラブルを起こしてしまい継続的なお取引にならない・・・って、機会損失であり、本当にもったいないと思うんですよ
学習段階から、きちんとやるべきことをやればこうした機会損失の可能性を極限まで下げていきましょう。
- デザインを再現する力
- 無駄なコミュニケーションを発生させない力
- 自力で解決する力
これを身につける前提でコーダーとして身につけるべきスキル、
①HTML
②CSS
③JavaScript
④Sass記法
⑤PHP・WordPress
⑥CSS設計
⑦品質の担保・チェックのしかた
このスキル構築について
700人以上のゼロイチをみてきた背景から最適な学習教材をお伝えします
実務で必要なことを身につけたいなら、
実務をこなしてる人にさっさと聞ける環境を用意した方がいい
何度も言いますが、
①デザインを再現する力
②無駄なコミュニケーションを発生させない力
③自力で解決する力
これらを身につけることって一人ではめっちゃ時間かかるってことにさっさと気づいた方がいいです
そう、考えるまでもなく、
既にその道で仕事をしてるフリーランスのアドバイスを聴きながら
実際に手を動かしながら都度都度軌道修正していった方が
「実務になる」というところまで到達するスピード感も全然違ってきます

我々も新入社員として会社に入った時ってゼロスタート、何もできない状態で、小さな仕事を任される中で、先輩や上司に質問をして、アウトプットして、その結果に対して、さらにフィードバックを受けることでできる仕事が増える、つまり成長してきたはずです。
せっかく繋がったお客様との取引を自信のない中で進めるのは勿体無いですよね?
どうせ質問したり相談する場面は必ず発生することになるので、学習の段階から、周りに聞ける・質問できる・フィードバックを受けられるという環境をしっかり用意して、わからない部分を整理して相手にわかりやすく伝えようとする経験をどんどん詰んだ方がいいです。

学習段階からCodolifeに参加して結果を出す人が多いのも現役のフリーランスに直接質問・相談することができるからというのが大きなポイントです。
これ、実際に手を動かして学習しているとよくあるんですけど、
- 全然わからなくて手が止まる
- ググっても解決できなくて手が止まる
- そもそものググり方がわからん
って感じで時間を削ってる人がめっちゃ多いんですね
僕もそうでしたwww
勉強中はとにかくここに時間を削られましたw
そして残念ながらこれは学習を終えた後も同じでわからないことは無限に出てきます。
そんな時に問題を解決するために本当に大事なのが「ググり方を知ること」と、人に「ちゃんと聞ける力」はっきりいうと、課題を整理してわかりやすく質問する力です。

こうしたトラブルを防ぐ質問力を学習段階から身につけるべきだと考えており、
これを養うことができる教材をチョイスしてさっさと時間を投下した方が、実案件でもあたふたしないので、コスパいいよねって話です。
今日紹介する教材は質問力と、フィードバックをいただける環境、この2点を考慮しつつ、これまで100人以上の独立を見てきた知見から、本当におすすめの教材とおすすめの学習手順の話をさせていただきます。

めちゃくちゃ話長くなってしまったんですけど、僕は学習で最重要なのは「あきらめないこと」だと思ってます!!!!なので、あきらめないでもらうためにここまで時間をかけているということを少しでも感じ取ってほしいです!!!!!!
おすすめの学習手順
早速いきますね!おすすめの学習手順は以下の通りです。
①プロゲート・ドットインストール
②デイトラ初級〜中級全部やる
③CodeStep入門〜中級全部やる
④デイトラ中級課題をやる
⑤CodeUps
⑥UNAZUKI
⑦デイトラ卒業制作まで完了
なぜ?この流れで学習ロードマップを組んだのか、
それは、
・デザインを再現する力
・無駄なコミュニケーションを発生させない力
・やり切る力
前段で説明したこの3つの力を最短で養うためです。
こららの教材を選んだポイントなど早速順を追って解説して行きます。
ちなみに色々教材をご紹介するんですけど数多くのフリーランスをみてきて、最も効率よくスキルアップにつながると判断した教材を「ピュアに」ご紹介してます
どう言うことかって言うと、ここでおすすめすることで、別にアフィリエイトとか、紹介料とかもらってないですって話ですw
最短最速で即戦力となるための流れをピュアに紹介してるイメージなので、ぜひ最後までみていただけると嬉しいです。
①プロゲート・ドットインストール
![Progate | プログラミングの入門なら基礎から学べるProgate[プロゲート]](https://prog-8.com/assets/packs/dist/images/first_view_ja-7b5585c019014bccb77d..png) まず最初に月額千円でスタートできるプロゲート・ドットインストールを紹介します。
まず最初に月額千円でスタートできるプロゲート・ドットインストールを紹介します。
いきなり高額の教材に手を出すのは結構怖いと思うので、まずはこの2つを取り扱うことで「コーディングってこんな感じなんだな」「Web制作ってこんな感じなんだな」ってイメージを掴むための時間にしていただきたいので、
- とにかく動画をみて手を動かす
- 教材を見て手を動かす
そう、実際に手を動かすことに重きをおいてください。
面白いかも!って感覚を掴む感じでまずはOKです。
ちなみに僕は兼業だったので、通勤中にドットインストールの動画教材を視聴し、定時で上がった後はプロゲートで課題をとく。というような使い方を1〜2ヶ月ほど継続して退会しました。
ここでは、なんとな〜くこんな感じかな?というのがわかればいいと思います。
必要なセクションをさっさとやって次にいきましょう。
プロゲート・ドットインストールは
「必要な学習だけ」やったら即退会です
全部やらなくてOK!
ちなみにプロゲート・ドットインストールで必要な学習は
①HTML
②CSS
③JavaScript
④Sassの記法
⑤PHP
の部分です。
最初のうちは楽しさすら覚えてワクワクが止まらないと思います。
「俺天才じゃね?」って思うかもしれません。それでOKです。
ですが、
③JavaScript
④Sass
⑤PHP
この辺になると全て呪文に見えてくるはず。
絶望する前にアドバイスしたいのが、この辺の理解度は答えを見ながらでも、「うおおお!なんか動いた」まずはこれで大丈夫です。
何のために使われているのかをイメージしながら、わからなくてもとにかく手を動かして再現してみる・動かしてみる・動くことを楽しむ。スタート段階なので、これをテーマにしていきましょう。
完璧は永遠に来ない。
実務にいくまで不安は消えない。
また、遠回りを予防するためにアドバイスしておきたいのですが5〜6割の理解度で次に進む勇気を持てということです
![HTML & CSS 道場コース 上級編 | プログラミングの入門なら基礎から学べるProgate[プロゲート] | 道場, プログラミング 学習, 学習](https://i.pinimg.com/originals/89/f0/f9/89f0f9e886f57d478131de5abb9b3ee3.png)
え、どゆこと?って話ですが、プロゲートの道場コースがいい例で「全問正解できるまでやり直さなくてもOK」ってことです。
プロゲートの設問で、サクサク進めていたのに、急にとんでもなくレベルが上がる瞬間があるんですよね
それが「道場コース」です!w

え、なんでCSS当たらないの????
とにかく急激に難しくなるのがここです。
この道場コースで打ちのめされて
「俺才能なさすぎるやろ・・・」
「全問正解するまで次に進まん・・・・」
という人いるんですけど、それマジで過去の僕ですし、ほとんどの方が一度ここで挫折しています。
アドバイスとしては、マジで答えを見て次に進んでしまって大丈夫です。
と、いうのもこのプロゲート・ドットインストールで学習する目的は、手を動かして、コーディングのイメージを持つことにあるからです。
そして、忘れてはならないのは、手が止まるなら、ググったり、一度学習した教材を振り返ればいいってこと。
そう、暗記する必要はないんですよ。
冒頭でも言いましたが、コードをノートに書き写すようなことはしなくてもいいので、その時間があるなら、とにかく手を動かして、体に覚えさせるようなイメージを忘れないで下さい。
本格的な学習は②デイトラから始動していくので、ざっと全体を一回りしたらさっさと次に進んでいきましょう!

先に伝えておきたいのは全てのピースがハマり出すのは今日紹介する教材で手を動かしまくった後ですよ。完璧は永遠に来ません。
心配は拭えないと思いますが、不安ならなおさら前に進みましょう。
また、プロゲートやドットインストールは幅広くプログラミングを学べるため、色々な必要ない講座に目移りしてしまいがちです。

↑こんな感じにズラーっと並んでるので、僕もプロゲートやドットインストールの講座を見て、目に映るものを順番に全部手を出して学ぼうとしていましたwww
もう一度言いますが、
①HTML
②CSS
③JavaScript
④Sass記法
⑤PHP
ここだけでOKなので、何でもかんでも目を通さないようにお願いしますw
いきなりReactとか、PythonとかRubyとか手を出してドヤ顔していたのは二年前の僕です。時間が勿体無いので的を絞っていきましょう!
②デイトラ初級〜中級全部やる

ここから、デイトラをベースに学習を完走させていきます。
なぜデイトラなのか?っていう話ですが、Codolifeメンバーもほとんどデイトラをこなして営業活動していますが、デイトラをこなして仕事が取れないってことはほとんどないかなと体感してるためです
理由は2つで、
①つは、
- HTML
- CSS
- JavaScript|Sass記法
- PHP・WordPress
- CSS設計
これらが学べるということです。
そう、Web制作・コーダーとして案件を受注するためのスキルがほぼ全て教材になっているということ。
そして2つ目が、現役のフリーランスに質問の仕方を学びながら学習することができるということです。
フリーランスとして必要な力の1つに、自分で問題を解決する力が上げられるとお話ししました。
問題を解決する上で絶対に必要なのがググる力と、どうしてもお手上げって時に課題を整理して自分のほしい答えをもらうという質問力を鍛える場が用意されているということ。
これがお客さんとのコミュニケーションでも大きな差になる力です
デイトラはこの辺をかなり意識して環境を整えているので、回答に辿り着くまでの考え方・ググり方を勉強させていただくことができます。
学習しながらこの質問力を鍛えられるのもデイトラをおすすめする理由の1つです。

ここまで聞いて「はらさん、だったらデイトラだけでいいじゃん!」
って声が聞こえてきますw
もちろんデイトラだけで案件を受注して喜ばれているフリーランスを、Codolifeで何度も見てきています。
ですが一方で、デイトラ一本だと難易度も高く結構悩む時間をとられてる方も多い印象です。
デイトラの教材って、個人で生きる自走力を養うために「自分で考えてやる」というスタンスなので、ぶっちゃけ結構周辺知識を自分でググる必要があり、難しいです!
簡単ではないと思うんですね。
そこで、自分で考える力を養うために、今日お伝えするおすすめ教材もセットで学習した方が理解度もスピード感も調べる力も全然変わってくるよって話です。
なので、デイトラで手が止まる部分を他の教材で手を動かしまくってアウトプットしながら完走を目指し、実務対応力をあげて行こうというのが今回のロードマップの主旨という感じです。
まずこの
②デイトラ初級〜中級全部やる
って書いたんですけど、デザインカンプからのコーディングを身につけるための動画教材や課題が多数用意されているので、
①HTML
②CSS
③JavaScript・JQueryを学習し、
最後まで進んでいきましょう。
中級の最後まで進むと中級最終課題というものが用意されているので、最終課題にいく前に
③のCodeStep初級〜中級全部やるってフェーズを挟んでいくのをおすすめしています。
③CodeStep初級〜中級全部やる

「ここでデイトラの中級最終課題に向かわないんですね」という声も聞こえてきそうですが、一度チャレンジしてみて進めそうなら中級最終課題をやってもOKですが、結構難しいです!!

情けない話、
ぶっちゃけ僕は手がピタッと止まりましたw
そう
③のCodeStep入門〜中級全部やる理由は「課題の難易度を落として手を動かすこと」です。
中級最終課題で何をやるかというと、デザインカンプを渡されてコーディングで再現するというものなのですが結構難しく、
ここまでなんとな〜くこなしてきた方も中級最終課題でピタッと手が止まってしまう人が多いので、
少しデザインカンプの課題レベルを落として、
手を動かしまくろうぜ?
体に染みつけていこうぜ?
って意図でCodeStepを採用してます。
そう、よくデザインカンプからのコーディングに関して、
「手が止まる」「苦手」「才能がないんだ俺は・・・」となってしまう方が多いんですが、
もちろん苦手とかはあるかもしれませんが、圧倒的に手数が足りないという印象。
諦めるのが早すぎるんです。

スラムダンクより引用
ここで質問ですが、
なんでスラムダンクの安西先生が桜木花道に理屈抜きで2万本シュート打たせたかわかりますか?
そう、頭で考えるよりも先に手が動く・体が反応する状態を作るためです。
スラムダンクより引用
結果として桜木は山王戦で決勝点を自分のシュートで決めていましたね?
そう、詰め込んだ物量はセンスも才能も時間も全てを超越します。
だからここでお伝えしたいのは、
2万本シュート打つ感覚で、CodeStep入門〜中級全部やるぞ〜〜〜ってことです
多くの方が3本くらいデザインカンプに挑んで「手が止まる」「苦手」「才能がないんだ俺は・・・」となってしまうので、とにかく死ぬほど手を動かして全てやっつけてみてください。
どれだけ時間かかってもいいので。
最大の挫折ポイントはココです!!!!
はっきり言いますが、このデザインカンプを再現するスキルを身につける部分で多くの方が挫折しています。
「自分雑魚すぎる。。。」と、ぶっちゃけ僕も何百回挫折したかわかりません。
そう、ここでやりつづけるのか・諦めるのかで結果が変わるということ。
衝撃の事実
ここでみなさんに衝撃の事実をお伝えします
なんと
人間は、一度勉強したことを20分後には58%、そう半分以上忘れてしまうそうです
怖すぎますよね
だからこそ、コーディングとか未経験の分野はなおさら定着に時間がかかるのは腹落ちできると思います。センスとか能力とかじゃなくて、人間ってそういうものだと思った方が、手を動かしまくるしかないと、腹落ちできませんか?
ほんとコツコツ継続するしかないんですよ

今の話との関連ですが、
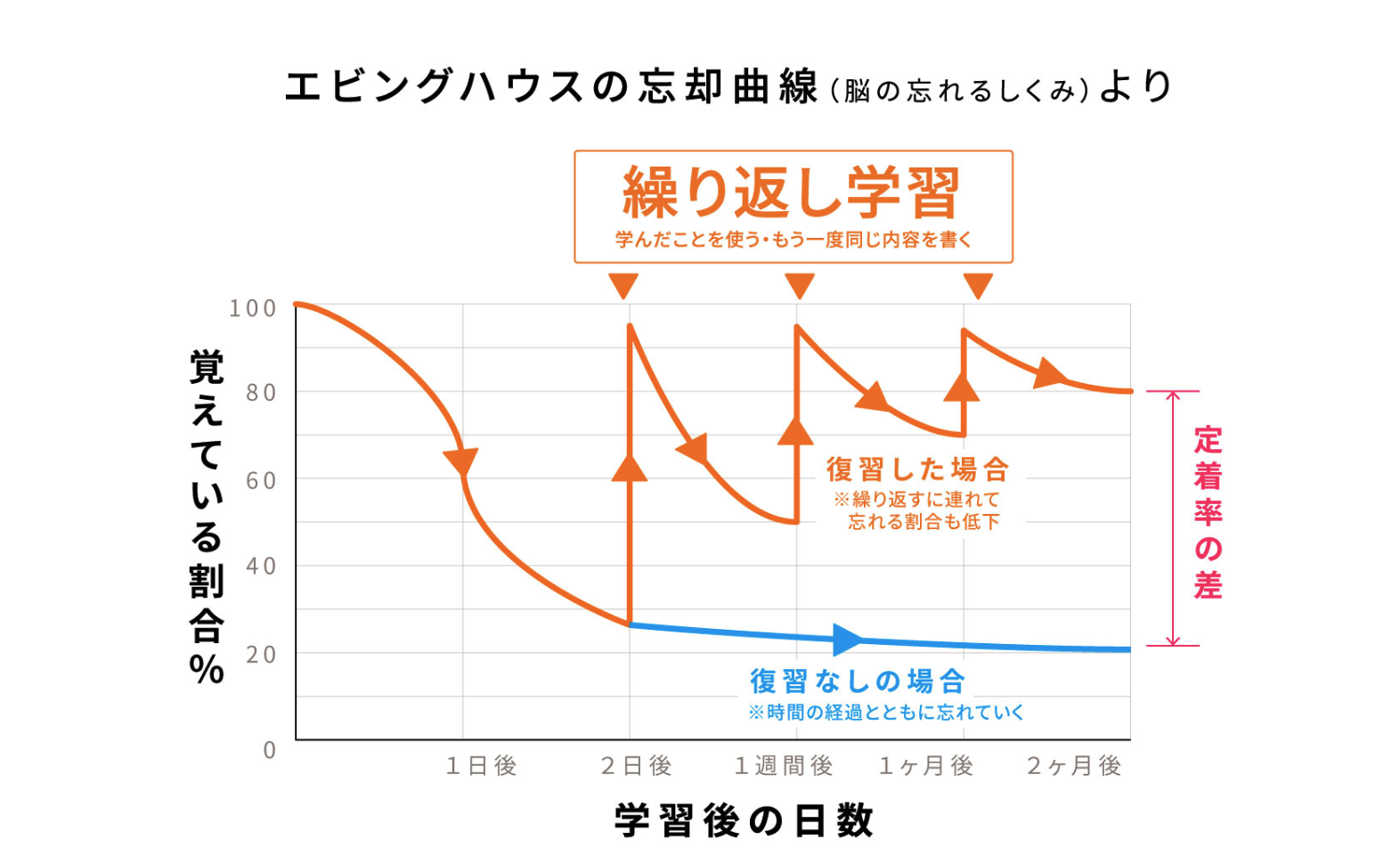
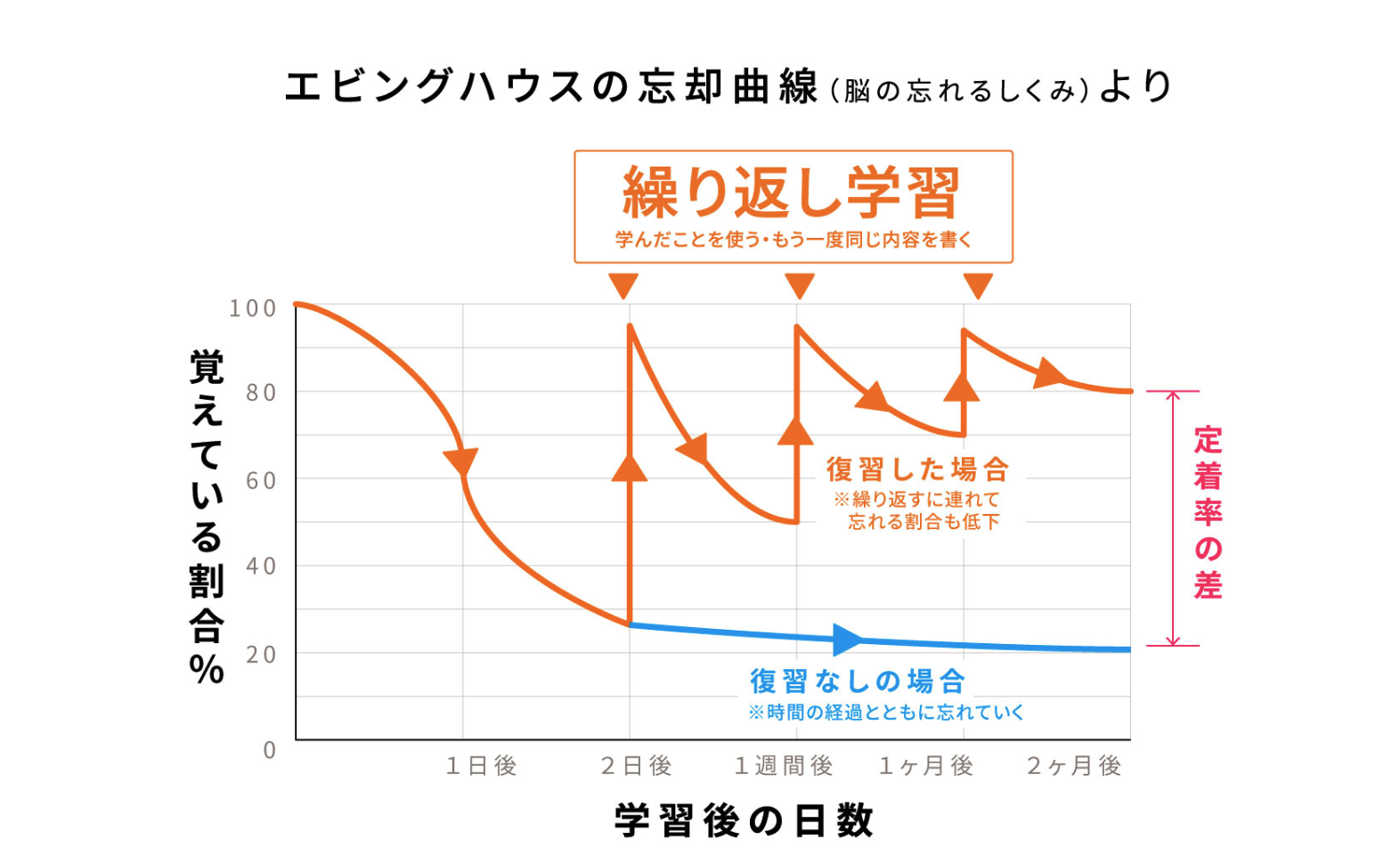
みなさんはエビングハウスの忘却曲線を知っていますか?
ググれば詳しく出てくるので詳細は控えますが、
脳が学んだことを忘れていく仕組みをわかりやすくグラフにしたものがこちらです。
みていただくとわかりますが、一度得た知識はそのままにしておくと、2日後にはほぼ8割型忘れちゃうんですよ

そう、もうね才能もクソもないんですよww
人間の脳みそってこういうものだって諦めた方がやるべきことが見えるはず!!
死ぬほど復習するしか道はない

この画像にも書いてますがじゃあどうする?って話になるんですけど
正解は「復習」です。
そう。死ぬほど復習するしかない。
復習するスピード感をぶち上げるしかない。これだけなんです。

コーディングが怖いのもコーディング量こなしてないから
デザインも営業も、面接も、量をこなさないと勝ちパターンは掴めない
全て量をこなすことで、見え方は変わってくるんですよ
繰り返し繰り返し復習することで忘れる幅が狭くなっていくそして、使える知識として定着も起こってくるわけです。
なんで安西先生が桜木に2万本シュート打たせたか、ここで繋がりますね?
そう、スキルとして使える状態に強制的に持っていくために、
とにかく手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。手を動かす。です!!!!!!!!!
というわけで、
CodeStepの入門〜中級全部沈めることで実行してから、さらにデイトラの中級課題に挑んでみてください。諦めず、物量で勝負していきましょう!

ぶっちゃけどんなに時間がかかっても構いません。
だってやり切れば仕事になるんですから。ここで話してることを継続できるかどうかが肝です。
半年から一年は覚悟して行動ですよ。
わかった気になって進むより、繰り返し復習して知識として定着させた方が飛躍は早い。
せっかくここまで素晴らしい教材が世の中に溢れてるので使い倒してください。
その上で、④デイトラ中級課題に進み、クリアしていきましょう!
④デイトラ中級課題をクリアする!
先ほど言ったように中級最終課題はデザインカンプを渡されてコーディングで再現するというもの。
つまり、課題の内容としては、難易度は高くなるもののCodeStepで武者修行した内容とほぼ同じです。
デイトラは質問も可能なので、自分でわからないことを調べつつ仮説を持って質問もしながら、ここまでの武者修行の成果をぶつけてみてください。
ちなみに中級課題を提出すると、フィードバックをもらえるので、フィードバックに沿ってもう一度やり直して見ることをお勧めします。
現役のコーダーさんがどこに着目するのか、どう実装するのか、実際に把握することができるからです。
これに限らず、営業だろうとなんだろうと、フィードバックは埋もれさせず即復習するスタンスを持っていると変化のスピード感も全然変わってくるので押さえておいてください。
営業もなんでも全部そうです。
フィードバックを生かす人はほんと爆速で変化していきます
⑤CodeUps

デイトラ中級が終わった足で早速上級へ!と、進みたくなる気持ちはすごーくわかるんですが、
ここで、ぜひチャレンジしてほしい講座があります。

それがCodeUpsです!!!
もうね、ほんとおすすめ。みんなやった方がいい。笑
CodeUpsではより実案件を想定した課題が出され未経験からコーディングでフリーランスとして現役バリバリでやっている講師陣からフィードバックを受けることができるんですね。
ここを経て一気に実案件で戦える状態になっているコーダーを数えきれないくらいみてきています。
今日制作会社さんとお話していたのですが、codeups受講してたこと話したらレベル感は安心だねと言われました。
コーディングに自信を持つこともできたので、受けてよかったと思いました!🔥#codeups
— せがわはると (@hasuto8888) October 17, 2022
受講者を観測してますが、制作会社さんからの評価も段違いです。
課題は今まで以上に難しいですが、乗り越えた先に
・CSS設計に対する理解
・品質管理・修正・チェックのお作法
など、フリーランスとして持っておくべきスキル・信頼につながる差別化スキルを身につけることができるため、コーディングの理解度も楽しさも全然変わってきますよ。
Codolifeでも多くの方がこのCodeUpsをおすすめしていますが、自信を持って案件に望めるようになり、結果を出すスピード感も、仕事っぷりが気に入られて継続受注になる確率も、はっきり言って全然違う印象です。
僕自身もコーディングの外注先を募集する際に、CodeUps受講者を優先することがあるくらいです。
ここまで自力で学習してきたコーディングの総集編にもなるので、ぜひ受講してほしいなと思います。
CodeUpsのフィードバックは確実に実行すること
ここで最重要なのが、しつこいけどやっぱり「復習」です。
「ほんましつこい!」って言われそうですが、CodeUpsでも課題を提出した後にコーディングのフィードバックをしていただけるのですが、フィードバックを元にもう一度やり直すと理解度も全然変わってきます。
全ての教材に言えることではありますが、
「CodeUpsのフィードバック→やり直す」の流れは確実に実行してください。

ぜひチャレンジしてみてください!
⑥Unazuki(WP講座)
⑦デイトラ上級・卒業制作

CodeUpsを終えて、最後にいよいよワードプレスの学習と、コーディングしたものをワードプレス化していく技術を学ぶセクションに入っていきます。
CodeUps終えて、いよいよデイトラ上級に入っていくんやな!うおおおおお!
って感じになってる方にアドバイスですが、デイトラの卒業制作が、これまでと比にならんくらい難しいんですよ!

そこで、ワードプレスの理解度を上げて自分で調べる力を身につけて、卒業制作に前向きに挑んでいくためにこのUNAZUKIのWPコース動画教材もめっちゃ充実していてわかりやすいので、これやってもらうのをおすすめしています。
WordPressの基礎を理解する
UNAZUKIを受講することでワードプレスの基礎の徹底〜オリジナルテーマを使ったデモサイト制作までマスターすることができるので、デイとらの上級課題・卒業制作に進んでいく上で身につけるべきスキルを一気にマスターできるんですね。
購入を迷う場合は、まず一度無料で出してるワードプレスのユーチューブ動画で学んでからでも全然いいと思います。(こちらもすこぶる有益です!!!!)
UNAZUKIの使い方・学習方法
UNAZUKIの使い方として、
①まずざっと動画を全てみて、全体像を掴む。
②そして手を動かして課題を沈める。
という流れがおすすめ。
ボリュームが大きいので、一度ザーッと全体を掴んだ方がいいです。
学習で全てを完璧にマスターすることはできないと思うので、2周することで、これからやるデイトラの卒業課題や、実案件でも「これUNAZUKIでやったな」と振り返ることができるようになると思います。このカンニングできるレベル感を目指していきましょう。
デイトラを卒業する!
UNAZUKIをやりきった状態で、最後に⑦デイトラ上級・卒業制作で、学習の総集編をやっていきましょう。
覚悟してほしいんですが、デイトラ卒業制作は難しいです。
ですがここまでで身につけた知識や、調べ方、ストックしてる教材の内容を振り返りながら攻略していきましょう。
質問することや誰かを頼るのは悪いことじゃない
それよりも、質問の仕方や頼り方が重要。
もう一度言います。
実案件もそうですが、誰かに聞いたり、調べることは悪ではありません。
まずは自分で調べる・考える、そして仮説を持って質問をする姿勢を忘れず、行動していけばいい。
どんだけ時間かかってもいいので
最後までやり切って営業に進んでいきましょう!
それでも苦戦する方に、以下の2つのコンテンツをお勧めします🐮

実務で使った2年分のコーディング&WordPressメモまとめ集

【”誰でも月収50万円以上”を達成可能にする】初心者向け実践型WordPress教材
以上で学習は完了です!
これらの教材をやり切った後、改めて↓以下の動画をみてもらえれば営業も前に進められます!
この動画をアウトプットすることで、大勢の方がゼロイチしてきました。

スキルを収入に変える上で最も大切なこと

最後に学習をこなしたあなたにスキルを収入に変えていく上で一番大事なことをお伝えします。

それは、
「さっさと土俵に立て!」
と、言うこと
そう、
今日ぼくがどれだけ約3万文字でブログを書いたとしても「手を動かすこと」の重要性や、「コーダーに求められる3つの力」の重要性は、ぶっちゃけ実際に行動して壁にぶち当たらないと腹落ちできないし、
どんなに勉強しても勉強しても、実際に仕事をしてみて、お客さんに喜ばれる経験を培わないと、「ああ、いけるかも!」「なぜ原がこの学習が必要と言われてたのかわかった!」って腹落ちできないと思うんですよ。

質問力が大事!とか
無駄なコミュニケーションを減らす力が大事!とか
実際に土俵に立ってみないと実務で重要度の高いスキルが本当にわからないんですよね
だからこそ今日はなしたロードマップを頑張って頑張ってのりこえたなら、
この動画みて「えいや!」と営業メールをその日のうちに送るくらいの勢いで行動してください。じゃないと、一生勉強の沼からは抜け出せないし、本当の意味で使えるスキルにはなっていきません。
よく僕はYouTubeでも
・完璧は永遠に来ない
・即レスしよう
・スキルだけで選ばれるわけじゃない
・相手のことを考えて行動する姿勢が大切
なんて言いますけど、こういうのって本当の意味が理解できるのは動いたあとなんですよ。
なので、ここまで死ぬ気で勉強してきた自分をまずは認めつつ、スキルを収入に変えるための行動、つまり営業に迷いなく舵を切ってください。

多くの方はここで、
もうちょっと勉強しよう
Shopifyも勉強しよう
デザインも勉強しよう
と時間を使ってるうちに一年も二年も余裕ですぎていきます・・・!
勉強沼から脱却するために必要な「じゃあどうする?」思考
そう、収入に直結する行動に切り替えないと一生「勉強沼」から脱却できません。
「と、いってもはらさん、やっぱり営業怖いんですよ」って方は、
改めて僕とすえたけさんのコラボ動画をみてください↓
そう、「怖い!」で思考を止めてたら、一生今のままです。

みんな怖い。僕だって最初はとても怖かった。
そう、怖いのなんてやったことないんだから当たり前なんですよ。
そこを捻じ曲げる必要はないし、怖いという現実に素直になっていい。
変えなければいけないのは、この怖さに対するリアクションなんですよ。
怖い、で思考を止めないでください。
怖い、その次に考えるのは「じゃあどうする?」これです。
どんな時だって「じゃあどうする?」自問自答する強い自分でいてください。
リスクを分解し、「これを準備したらいけるやん!」と、「怖い」で止めずにじゃあどうすれば前に進めるのかを常に考える人がどんどん収入も余白も桁違いに爆発していきます。
未開拓分野への挑戦は誰だって怖い

例えば僕も「ユーチューブを投稿して自分の考えを話す」って最初はめっちゃ怖かった
「何か言われたら嫌だな」
「馬鹿にされたら嫌だな」
「炎上したらどうするの」
とか、いらん心配をして、行動にうつせなかった時期がありました。
でも、考えてみたんすよ。
YouTubeやることで、自分の考えを伝えられるし、僕のように会社員の生きづらさを感じて困ってるひとの選択肢を増やすことができる可能性めっちゃ広がるのは紛れもない事実だということを。

だからこそ、リスクに向き合ってYouTubeでも活動をスタートしたわけです。
この時も
「何か言われたら嫌だな」
「馬鹿にされたら嫌だな」
に対して
「じゃあどうする?」って考えてみたんですけど、
よくよく考えてみると間違ったことを伝えた時は謝ればいいだけだし、馬鹿にされたとしても、気にしなきしゃよくね?って気づいたんすよね。
だって、
みんな大切なものとか信念もちがう。
僕の発信も、全人類を対象としてるわけじゃないので仕方ないよなって結論に至って「よし、やってみよう!」と、何かあったら最悪謝罪すればいい!と腹を括ったんです。
営業活動は確かに怖いと思う。
返事がなかったらどうしよう?
面接で挙動不審になったらどうしよう?
不採用って言われたらどうしよう?
って理由で進めなくなる人をこれまでたくさん死ぬほど見てきた。
ただ、冷静に考えてください。
今言った不安って、誰かに迷惑かけてますかね?
返事がなかったからって、面接がうまくいかなかったからって、それで死にますか?死なないでしょ?
むしろ、メールを送るとか、面談をするとかをやってみたその瞬間から「ここが足りなかったから次こうしよう」と改善が周りだすし、必要な情報を模索し始める。
そう、こういうのってやっぱ土俵に立って当事者にならないと成長しないんすよ。
別に、営業して返事がないなんて、当たり前ですよ
面談してお返事がないなんて当たり前ですよ
お返事ないからって誰かに咎められたりしないじゃないですか
そう、こういうのって、捉え方だけなんですよ
本来リスクではないところで前に進めなくなってる人は本当に多い。
そのリスクは本当にリスクか?

僕が伝えたいのは「そのリスクは、本当に再不能になるようなリスクか?」と言うこと。
すると大抵の悩みは、大したことないと言うことに気づけるはず。
もちろん最初はちょっとしたことで落ち込むかもしれないけれど、動いてみると「ああこんなもんか、次いこ次!」と慣れることばかり。
だからまずは、「そのリスクは、本当に再不能になるようなリスクか?」
ここを常に疑って前に進んでください。
よくある壁は「納品できなかったらどうしよう」
そしてよくあるのが
納品できなかったらどうしよう
トラブルになったらどうしよう
って部分です。
ここも
じゃあどうする?で考えてみてほしい

今日で開業して1年🕺✨
去年の今頃はまだ会社員だったけど、まさか1年後に5案件(200万弱)同時並行するようになるなんて想像もしてなかった。スキルアップを助けてもらった #codeUps 、マインドセットしてもらった #codolife がフリーランス原点です。本当に周りの環境に感謝です。
2年目も頑張ります✌️— あさこ@Web制作フリーランス (@AmXqbs2) September 30, 2022
↑Codolifeでガンガン結果を出す人が排出され続けているのも、質問できたり、サポートに入ってもらったり、コーダーやデザイナーやマーケターがスキルをお互いに補い合ったり、成果報告や、ノウハウの共有が毎日のように共有されるとか、って場があるからです。
そう、不安を払拭し、前に進むための環境が整えればいいだけなんですよね。
こんな感じで、
今自分は何が怖いのか?
何があれば前に進めるのか?
ここの思考を止めずに、前向きに工夫し続ける姿勢を絶対に忘れないでください。
大切なのは困難にぶち当たった時の「じゃあどうする?」というリアクションです。
これがあれば、コーディングにどどまらず営業だろうと、マーケティングだろうと、SNSだろうと、コンテンツだろうと、どんどん新しいことにチャレンジし、結果を出していけます。
その結果として収入も余白も爆発していくというだけです。

もう一度言います。
もう、土俵に立とう
どうしても土俵に立てないのであれば、多くの場合、挑戦の足を止めてしまうのは自分自身、もっと言うと物事に対する己のリアクションだけだと言うことを忘れず
「じゃあどうする?」
どんな時もこの前向きなリアクションをすると決め込んで生きていってください。
そうして活動すれば、必ず突破口は見出せる。仲間も増える。新しいきっかけにも出会える。
するとどうなると思います?
できないことなんて1つも無くなっていくと思いません?
個人で生きると決めてから、ぶっちゃけ教科書どうりの案件なんて見たことがない。
教材やコンサルの通りにすすむことの方が稀です
教材やコンサルの行間を埋めるのは行動の連続と、じゃあどうする?の連続でしかない。
その結果自分だけの勝ちパターンが見出せていくというだけです。

壁があるということは挑戦してる証拠、前に進んでる証拠なので、じゃあどうするを繰り返して、次の壁に向かっていきましょう!
今日お話ししたロードマップをガーッとやり切って、嫌なことからさっさと逃げ切る人、大切な人・大切なものとの時間をたっぷり使える人が一人でも増えることを心から願っています。
最後まで見てくださりありがとうございました。
少しでもあなたの今年一年の行動のきっかけになれば嬉しいです。
次回もまた誰か一人にでも参考になればいいかなと思って記事を書きますので、見てくれたら本当に嬉しいです。
では、さようなら〜!!!
はら









いまみなさん、WEB制作で独立?と聞いて、
「そんなの才能のあるやつの特権やろ」
「制作会社で働いた経験がない人がいきなりフリーランスなんて無理やろ」
っとかって思いませんでしたか??