こちらの記事は、2020年頃のWeb制作学習最適解としてアップしておりましたが、現在は「2022年最新版の学習ロードマップ」でガッツリ学習してもらうのをおすすめしています!
学習マップをお探しの方はそちらに移動をお願いいたします!
ただ、この記事ではスキル0の30代だった僕の奮闘や熱量がそのまま書かれているので、モチベアップなどの作用はあると思います。
そうした用途でみていただきつつ、学習は「2022年版学習ロードマップ」をご使用ください!
Contents
- 1 【知識0・30歳】半年間のプログラミング独学で30万円稼ぐことができた全工程を解説
- 2 前提として、30歳・未経験の初心者状態から「プログラミングを独学して副業で稼ぐこと」は可能でした。
- 3 1.プログラミング学習・独学に必要なもの【家にあるPCでOK(お金をかける必要なし)】
- 4 2.プログラミング独学・学習の全体像と学習に臨むためのマインドセット
- 5 3.実際に稼ぐことができたプログラミングの独学・学習の全工程
- 5.1 プログラミング独学・学習にかかった費用
- 5.2 プログラミング独学・学習時間の目安 (3ヶ月〜半年くらい※個人差あり。僕は半年でした!)
- 5.3 僕(30歳・会社員)の1週間のプログラミング独学・学習スタイル
- 5.4 たにぐちまことさんはプログラミング初心者・独学の強い見方です。
- 5.5 ※補足:WEBデザインは勉強しなくていいの?
- 5.6 【デザインの不安を払拭し、「稼ぐこと」につながった便利テーマ(必須級)】 WordPressテーマ「SnowMonkeyテーマ」の購入をお勧めします。
- 5.7 学習お疲れ様でした。あとはプログラミングで稼ぐだけです。
- 5.8 Web制作会社に対してアプローチするなら以下もコミットしましょう
【知識0・30歳】半年間のプログラミング独学で30万円稼ぐことができた全工程を解説
こんにちは。ワードプレスを使って副業で稼いでいる「はら」と申します。
半年前までパワポしか使えなかった僕が、半年間プログラミングを独学した結果、月に30万円ほど稼ぐことができる様になりました。
ちなみにこのWEBサイトも自分で構築しました。独学開始前の自分からすると、結構驚きです。
昨年の10月頃からプログラミングを独学し、3月に初案件獲得後、4月末までに約30万円稼ぐことができました。
「どのように独学したの?」
など、ご質問をいただく機会も増えてきましたので、せっかくなので思考の整理も兼ねて記事にしてみようと思います。
この記事では、
・プログラミングで稼ぎたいけど何から手をつけて良いかわからない
・学習にお金をかけたくない。独学で稼ぎたいので学習方法を知りたい。
・勉強しても勉強してもプログラミングで稼げるイメージが湧かない。
という方に向けて半年前まで知識0だった僕が実際にプログラミング独学で稼げるようになるまでの学習方法をお伝えしてみようと思います。
過去の自分に「これだけ用意して学んどけ!」って気持ちで書きました。ご参考になれば幸いです。
この記事を見ると以下のことがわかります。
・半年独学した後のあなたの未来がわかる(今の僕です。成功イメージを共有します。)
・プログラミングを独学する上でのマインドがわかる
・プログラミングで稼ぐための学習手順がわかる
・独学&稼ぐ上で便利なツールがわかる
↓いきなりまとめるとこんな感じです。読むのが面倒な方はここだけみてくれたらいいかなと思います。笑
本記事のまとめ
・プログラミング で稼ぐことができると、人生が楽になる。
・独学で用意するのは家にあるPCでOK(お金かける必要なし。お金に余裕があるならMacがいい)
・独学にかかる予算は3万円程度。ここは惜しまず投資する。(多少はお金がかかることは想定ください。)
・独学期間は4ヶ月〜半年くらい(僕は半年)
・平日2〜4時間、休日6〜8時間は独学の時間を確保したい。(この時期だけはプログラミングを最優先する。)
・学習手順に沿って、手を動かして淡々と進める。
・丸暗記するような学習は必要なし。サクサク進める。
・WEBデザインはとりあえず学ばなくてOK。
Snow Monkeyなどテーマをいい感じにカスタマイズできるようになっておけば稼ぐことができた。
では、細かくみていきましょう!
前提として、30歳・未経験の初心者状態から「プログラミングを独学して副業で稼ぐこと」は可能でした。
私自身、昨年の10月から学習をスタートするまで、プログラミング はおろか、スマホメインの生活を行なってきたためPCにもほとんど触れておりませんでした。PCのスキルも”パワポ・ワード・エクセルの基本的な操作ができる”くらいの状態でした。そんな私でも平日2~4時間、土日6~8時間程度の独学を半年ほど続けたところ、2020年3月に初案件獲得、4月の売り上げと併せて30万円稼ぐことができ、稼いだ副業収入だけでmacbook Proの購入までできました。
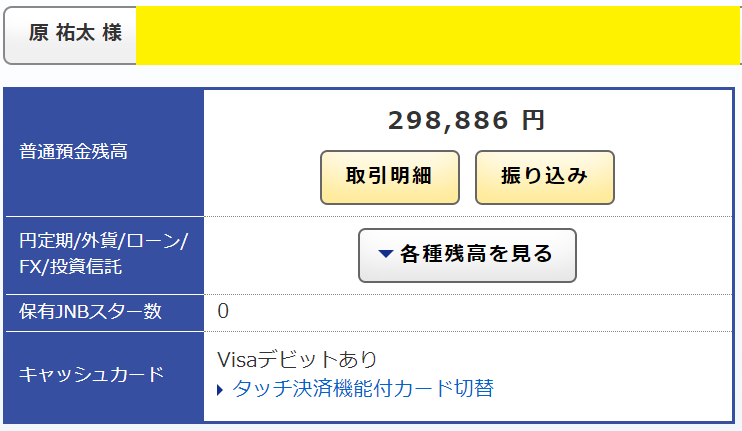
↓ご参考までに3月まで0円だった個人ビジネス用に作った口座残高です。

web制作の売り上げとして早い段階で100万円超えてましたが、学習や設備投資で資金投下しまくっていたので今朝、クラウドワークスからの収益で7桁を初めて目の当たりにしたかも。
完璧は永遠にこないので、今あるスキルを売りつつ成長するという行動に切り替えたら稼げるようになっていきました。 pic.twitter.com/N40A5BOzus
— はら@収入と余白を両立/Webフリーランス🐮 (@haraponta1496) August 14, 2020
↑ちなみにこの後6月までの収益で100万円を達成しました。
何が言いたいかというと、プログラミング を独学して明らかに人生変わりました。
プログラミングを独学して、明らかに人生が楽になった。
↓ここまでの経過でプログラミング独学のメリットを伝えると
・家から出ずにプログラミングで稼ぐことができるようになった。(ストレス0)
・時給で仕事をしないので好きな時間に稼ぎ、好きな時間に休める。(やはり、ストレス0)
・副業収益の発生のため(本業の)給料が減らなくなった。好きなものをあまり我慢せず購入できるようになった。(結論、ストレス0)
・企業を相手に、個人で商談を進める経験を積めるため、サラリーマンとしてのビジネスシーンでも活躍の場がふえた。
巷では「プログラミング を始めて月50万円稼いだ」「プログラミング を始めて年収1000万円になった」という方も見かけます。
私はそこまでの成功はまだ達成していませんが、私が稼いだ30万円というリアルな数値の方がこれから学習を始める方のモチベーションにもなると思い、ここまでの独学方法・学習工程をまとめ、記事にしてみたいと思います。
いたらない部分もあるかもしれませんがどうぞよろしくお願いいたします。
目次
1.プログラミング学習・独学に必要なもの(PCがあればOK)
2.ざっくりとしたプログラミング独学・学習全体像と学習に臨むためのマインドセット
3.実際に稼ぐことができたプログラミングの独学・学習の全工程(動画教材を大活用しています。)
1.プログラミング学習・独学に必要なもの【家にあるPCでOK(お金をかける必要なし)】
プログラミングの独学・学習に必要なのは「家にあるノートPC」でOKです。
私自身プログラミングを独学・学習する時に新しくPCを購入したりしませんでした。特に「これじゃなきゃダメ」というのはありません。
プログラミングを始める前は「macを買わなければできないのでは?」・「何か特別なPCじゃないとできないのでは?」とか思ってましたが全然そんなことありませんでした。家にあったwindowsのPCで独学し、実案件までやり、稼ぐことができました。
ここまで全く困りませんでした。
後ほど紹介する独学で使用したプログラミング学習動画教材は「mac用」「windows用」とセクションが分かれて用意されているものがほとんどなのでwindowsのPCでも独学の際に全く困りませんでした。なのでとりあえずは今あるものでさっさと独学を開始してしまっていいと思います。
↓学習教材「ドットインストール」

学習内容が「mac用」・「windows用」で分かれていることがわかります。
僕がプログラミング独学で使用していたノートパソコン2点【Windowsで全然OK】
↓一応、僕が実際に使っていて独学を進める上で全く問題なかったノートパソコン(家にあったもの)を紹介します。
価格は約6万円。軽くてバッテリーもパワフルです。安いのでおすすめです。学習・独学・実案件、何一つ困りませんでした。
②Dell ノートパソコン Inspiron 14 5490 Core i5 シルバー 20Q31S/Win10/14.0FHD/8GB/256GB SSD
価格は約8万円。DELLのPCはパワフルでサクサク動くのでこれもお勧めです。
こちらも何一つ困りませんでした。ちょっと高いですが、その分スピーディに動きました。
Macbook Pro(13インチ)について
”ある程度学習が進み、「プログラミングを永くやっていけそうだな」と思った時点で購入するのがいいと思います。”
僕は20年以上windowsを使用しており、使いこなせるか不安でしたが3日くらいで慣れてしまい、快適すぎて離れられなくなりました。
ちなみに僕は¥134,800(税別)のモデルを買いました。
まだあまり細かいことまでレビューできませんが、
・トラックパッドが快適でマウスが不要になる。直感的な操作で生産性爆上がり。
・起動も何もかも早い。サクサク動く。iPhoneユーザならAirdropとかいう謎のツールでデータの移動が神のように早い。
・デザインや画面の美しさ、タイピングの心地よさ、「macを使ってるオレ」というだけで作業のモチベ上がる。
こんな感じです。学習が捗ることは間違いありません。
あと、最近購入を検討するまで知らなかったのですが、Macは24回払いまで無利子で購入できるので、めちゃめちゃ買いやすい。
僕の購入したモデルだと月6,000円ちょいでOKです。なので先行投資する気持ちで購入しちゃっていいかもです。(、、、もっと早くに知りたかった、、。)
なのである程度学習が進み、「プログラミングを永くやっていけそうだな」と思った時点で購入するのがいいと思います。
→アップル公式ページへ(暇なときにでも覗いてみてください。)
買ってよかったもの2点|圧倒的にプログラミング独学の生産性向上しました。
(高いものは必要ないです)
買ってよかったもの①ブルーライトカットのメガネ
長時間PCで独学・学習しますので、間違いなく視力に影響します。私も半年間でガッツリとブルーライトを浴びまくり、めちゃめちゃ視力落ちました。
視力は一度下がると簡単には戻らないので、安物でいいので早めにメガネを用意することをお勧めします。ブルーライトには夜眠れなくなるという弊害もあり睡眠不足で悩んでいましたが、このメガネを掛けてからは熟睡できるようにもなりました。早めの対策をしといた方がいいかなと思います。
↓ぼくが使っているのはこれです。
アマゾンで2,000円ちょいで購入。安さのみでセレクト。笑
軽くて掛けていても全然気になりません。無限に勉強できました。まあなんでもいいと思いますが高いものは入りません。
買ってよかったもの②ノートパソコンのスタンド
これは本当にお勧めしています。長時間PCでプログラミングの独学をすると間違いなく肩が凝ってバキバキになります。私は肩こり知らずで生きてきましたが、最近は首筋が痛くなるくらい凝る日がありました。
そこでPCを斜めに設置できるスタンドを購入しましたが、姿勢が強制されて、肩こりが緩和されました。高いものは必要ないので2,000~3,000円くらいでぜひ準備してください。タイピングもしやすくなりますよ。
↓ちなみに僕が使ってるのはこれです。見た目もかっこいい感じです。
ノートパソコン スタンド Sross pcスタンド 折りたたみ式 ラップトップスタンド アルミ合金製 6段の高さ調節可能 姿勢改善 優れた放熱性 軽量 持ち運び便利 35KG荷重 10~15.6インチに対応 銀色
※今在宅ワークが増えて売り切れ続出みたいです。ベストな傾斜は人によって違うと思いますので、できるだけいろいろな傾斜を選択できるタイプがいいのではないかと思います。
2.プログラミング独学・学習の全体像と学習に臨むためのマインドセット
まずはざっくりと稼ぐためのプログラミング独学・学習の全体像をお伝えします。
これからお伝えする学習手順で実際に私が獲得した案件と納品内容
①NPO法人 HUB’s(3月に初めていただいた案件)案件の内容はこちら
→実際に納品した内容はこちら
このようなWEBサイトを作成しプログラミングで稼げるようになりました。
ちなみにこの2案件で5万円ほど稼ぐことができました。
見ていただけるとわかりますが、そこまで手の込んだことはしていません。
繰り返しますが、そんなに手の込んだことはしていません。でも案件は取れます。
ただし、やはり最低限の技術がなければ商売にはなりません。
それを4ヶ月〜半年ほどかけて独学でプログラミングを身につけていただければと思います。
僕が思う最低限とは、
・HTML・CSSのルール・書き方がわかる。
・レスポンシブデザイン・メディアクエリがわかる
・レンタルサーバの設定ができる
・データベースの構築ができる
・ドメインの取得ができる
・ワードプレステーマの加工ができる。
この辺だと思います。(実際の案件で使用しています)
なぜこんな勉強しているんだろう?と言う状態が独学で一番キツかった
僕自身が独学に取り組んでいる時に、
「この勉強は、どこに役立つのだろう?さっぱりイメージできない、、」
という状態になった時が一番時間を無駄にしているような感覚に襲われました。
なのでまず実際の納品物をお見せしました。
独学の際はそれぞれのセクションで上記に挙げたような最終的な納品物やのイメージを持っていただきたいです。
僕はプログラミングの独学で紆余曲折して半年もかかってしまいましたが、
これから紹介する独学の全工程、早い人なら3〜4ヶ月くらいで達成できると思います。
なぜ僕がプログラミングで稼ぐまで半年もかかってしまったのか、、、
僕はプログラミングの独学から稼ぐまで半年もかかってしまいました。
それは学習をする上で最も大切な「稼ぐというマインドセット」が欠けていたことに起因するのかなあと思います。
この記事を読んだ方には独学の時間を浪費して欲しくありませんので
独学中のマインドセット(これだけは忘れないでほしい2つのポイント)をお伝えしますので参考になれば幸いです。
プログラミング独学の際の稼ぐためのマインドセット
(これだけは忘れないでほしい2つのポイント)
その1「学校のテストのように1字1句覚える必要は全くない」(ググって解決できるレベルでOK)
プログラミングの独学を始めると、必ず3回くらいは挫折すると思います。僕は、本当に未知からのチャレンジでしたので、思い通りに理解できず、悔しかったり、焦ったりしました。けど、安心して欲しいのは、「別にセンター試験や学校のテストのように1字1句覚える必要は全くない」ということです。
…この言葉をマジで過去の自分に送りたいです。
僕はプロゲートという学習サービスでプログラミングの独学をしていた時、
1問でもミスっていたら、悔しさから解答を最初からやり直し、できるまで繰り返し同じ問題を解き続けました。これでホント2~3ヶ月は時間を無駄にしました。
なぜなら、実案件の場でもわからないことがあったら即ググりますし、自分の中の知識だけで対応することはほぼありません。
なのでプログラミングでの学習・独学では、HTMLやCSSなどそれぞれの言語が「どのような役割をしていて、ざっくりこういう書き方のルールがあるんだな~」というのを理解し、ググりながら書けるように慣れば、「稼ぐ」という目的はいち早く達成できると思います。
社会人やお子さんがいる方も多いと思いますので貴重な時間を無駄にしないようにサクサク学習していただくのがいいのかなあと思います。
↓下記、フルスタックエンジニアのとだこうきさんの動画おすすめです。何度も勇気もらいました。
その2「目的は『稼ぐこと』であることを忘れない。(あれもこれも学習しない)」
独学を進めると、下記に提示する学習項目以外のプログラミング言語(例えば、Ruby、Pysonなど)が気になってくる時があります。(実際、私がそうでした。)
僕の学習工程
HTML→CSS→Javascript
→jQuery→Bootstrap
→Ruby→Ruby and Rails
→Python→PHP
→WordPress…………
赤い部分は時間もかかり、現場では必要なかった、、、目的もなく勉強していた、、、
これは、独学のゴールを見失ってしまい、何をしたらいいかわからず、とりあえず目に映るものを手当たり次第学習して「稼げていない」「成長していない」という不安を解消しようとしてしまう心理だったのかな〜と今では思います。
今覚えば、目的がいつの間にか「勉強時間の積み上げ」になっており、完全に自己満足ですね。。。
プログラミング学習・独学を機にプログラミングが面白くなって、その結果、目的が「稼ぐ」から「学ぶ→WEB開発会社への就職」になったのであれば、どんどん新しい知識を学習するのはいいことかと思います。
しかし、目的が「いち早く稼ぎたい」で変わらないのであれば余計なことはせず、
まずはコツコツとこれからご説明する学習手順を進めるのがいいのかなと思います。
僕がそうして独学で稼げました。
目的が分からなくなると行動にも結果にも影響しますので「プログラミングで稼ぐ」という目的を胸の内に秘めて、
独学を淡々と遂行するのがいいかなと思います。
初受注をいただきました!
昨年の10月からの独学が身を結びそうです!😌
とはいえこれからが本番、がんばります!初受注までの気づき
・ポートフォリオにこだわりすぎない
・60%の理解度でOK
・「稼ぐ」のが目的
・技術より提案文とコミュ力のほうが大切#駆け出しエンジニアと繋がりたい #初受注 pic.twitter.com/vUafVwCVeO— はら@収入と余白を両立/Webフリーランス🐮 (@haraponta1496) March 14, 2020
今説明した「プログラミングで稼ぐためのマインドセット」はこの記事で一番重要な部分ですので、
挫折しそうになったときは読み返していただければと思います。
本当に何をしたらいいか分からなくなったら僕にツイッターでダイレクトメッセージくれたら
何かしらは示せると思うので気軽にご連絡ください!笑
では次からプログラミングの独学・学習工程です!
3.実際に稼ぐことができたプログラミングの独学・学習の全工程
学習するものは
①HTML→WEBサイトの見た目の「骨組み」
②CSS→WEBサイトの見た目の装飾
③JavaScript&jQuery→WEBサイトに動きをつける
④PHP→WEBサイトのデータを担う
⑤WordPress→ブログやホームページを簡単に作成できるCMS
です。(先ほどお見せした実案件のWEBサイトはこの①~⑥の技術によって作られています。)
独学で教材は「YouTube」「ドットインストール」「ユーデミー」という動画配信サービスと「プロゲート」というプログラミング教材のWEBサービスです。
プログラミングの学習で動画教材を使用する理由は、
・コスパがいい。(無料~お金がかかったとしても、安い。)
・何より、僕がプログラミングの独学で使用し「稼げるようになったから」というのが最大の理由です。笑
↑プログラミングの動画教材は僕が神様と崇めるマナブさんや、僕よりも遥かに上のレベルの方々もやはりお勧めされており、私が今更細かく伝える必要はありませんが、僕なりの独学法や勉強時のマインドを記しておきます。
ドットインストール、プロゲート、ユーデミーは、若干お金がかかりますが、プログラミングスクールに行ったら7~80万ほどかかるので、それに比べると、めちゃめちゃコスパいいと思います。
未来の自分への投資というイメージで積極的に独学で利用しましょう。
【参考】
・ドットインストール:月額1,080円
・プロゲート:月額1,080円
・ユーデミー:動画教材ごとに課金
※ユーデミーご利用になる場合は、月に1〜2回ほどある90%オフセールを狙いましょう!大切な学習資金を適切に使用するのがいいかと思います。
プロゲートとドットインストールは一巡したらさっさと有料会員解除が吉。
次フェーズはYouTubeとUdemyでいいのでは。
たにぐちまことさんや、海外の方の制作事例もめちゃくちゃ有益。探せば必要なことはいくらでも出てくる。
お金は適切に投下しよう。#駆け出しエンジニアと繋がりたい— はら@収入と余白を両立/Webフリーランス🐮 (@haraponta1496) March 7, 2020
↑プロゲートとドットインストールは月額1000円ほどかかりますが、必要なセクションを追えたらさっさと有料会員を解除しましょう。
プログラミング独学・学習にかかった費用
プログラミングの独学でかかった費用は半年間で約4万円でした。
プログラミングスクールだと7〜80万円くらいかかりますので圧倒的にコストカットできました。
僕がプログラミング独学で購入したもの一覧
・ブルーライトカットメガネ:約2,000円
・ノートPCのスタンド:約2,000円
・ドットインストール:月額約1,000円×3ヶ月
・プロゲート:月額約1,000円×3ヶ月
・Udemy教材購入:1,000〜2,000円
・じょうまさふみさんのワードプレス動画教材:約30,000円(余裕あれば)
・Snow Monkeyテーマ購入代金:約15,000円
→計:だいたい70,000円くらい
→結論として、人生を変える4万円になりました。
プログラミング独学・学習時間の目安
(3ヶ月〜半年くらい※個人差あり。僕は半年でした!)
【参考】
・平日:2〜4時間
・土日:6〜8時間
僕はこれくらいやっていました。
できればですが、これくらいは確保していただきたいです。
僕自身、嫁さんに引かれるくらい独学をしました。
人生を変えたかったので、この時期だけは、プログラミングが人生の1番上にいました。
理解してくれた嫁さんにも感謝しています。
僕(30歳・会社員)の1週間のプログラミング独学・学習スタイル
参考までに私の1週間の学習スタイルを記しておきます。
○平日のプログラミング独学
・通勤時 :①電車内で動画教材を見る。(往復で1時間半確保)②プロゲート(スマホ版)で課題を解く。
・仕事終わり:家の近くのマックやカフェで手を動かして学習する(1〜2時間半くらい)
○土日のプログラミング独学
①カフェに行く。
②プロゲートなどの課題を解く。
③動画教材を見ながら手を動かしてWEBサイトを作る。
こんな感じの独学を半年続けました。すると実際に稼げるようになりました。ご参考までに。
では下記にそれぞれの学習で僕が実際に活用した動画URLを添付いたします。
学習①:プログラミング独学の環境構築
環境構築が最初の難問ですが、この動画に従えばなんとかなると思います。
この構築された環境は今でも実案件で使用しています。
※動画はWindows版を掲載していますので、macユーザーはmac Verを活用ください。
学習②:HTMLとCSSを学ぶ
①HTML(重要度:★★★★★)
②CSS(重要度:★★★★★)
→ドットインストール「はじめてのHTML」
→ドットインストール「はじめてのCSS」
→プロゲート「HTML&CSS」
HTMLとCSSはセットで学習するといいかなと思います。ここでは「ドットインストール」「プロゲート」2つの教材をとりあえず進めましょう。
私はドットインストールで理解を深めたら、プロゲートで与られる課題に解答するというふうに独学を進めました。
この流れが効率的だと思います。
ドットインストールは動画を流し見するのではなく「理解できなくてもとりあえず手を動かしてコードを書いてみる」ことを徹底すると、
理解が早いと思います。
マナブさんの記事を参考にプロゲート、ドットインストールの二つのサービスで学習していますが、『スタートはドットインストール、ちょい慣れてきたらプロゲート』の流れが良いと思います😌
ドットの動画で全体把握、プロゲの課題で理解度把握です☺️#ドットインストール#プロゲート#マナブログ— はら@収入と余白を両立/Webフリーランス🐮 (@haraponta1496) December 16, 2019
ちなみに無料でHTML・CSSをスクールで学習することもできます。
TechAcademyの無料体験
↑テックアカデミーの無料カリキュラムでしっかりと学ぶこともできるのでオススメです!
プロゲートを進めていくと、1からWEBサイトの制作にチャレンジする「道場コース」とかいう難題が出てきます。
いざやってみると「わからない、、、終わった、、、」という状態に必ず陥りますが、「俺まじで雑魚すぎる」とか思わなくて全然OKです。
僕もマジでそうでしたし、不安になって周りを見渡して見ましたが、みんなそんなもんです多分。気楽にいきましょう
つまづくことも多々ありますが、ググったり、最悪答えを見たりしながらでいいので淡々と進めていきましょう。
「道場コース」は、過去の僕はわからない悔しさから同じ場所を何度も正解するまで(暗記できるまで)学習し直しました。
、、、断言します。マジで時間の無駄です。意味ありませんでした。
繰り返しになりますが、実際のプログラミング案件でもスムーズに完了することは稀で、その都度ぐぐりまくって解決法を探します。
なので「答えの暗記」をやっていてもあまり意味がないので、同じセクションのプログラミング学習を繰り返すのは2回まででいいと思います。
それでもわからないものはそのままにして先に進んでOKです。
他のプログラミング言語を学習しているときにそれぞれの点と点が繋がって理解できたりすることもあるのであまり気にせず進んでください
※ちなみに僕が今プロゲートの道場コースをチャレンジしても満点を取れる自信はありません。無理です。
それでも3~4月で30万円稼げているので、問題なしです。
ちょっとでもホッとしてもらえたら幸いです。できなくてもあまり悲観せずどんどん進みましょう。
↓こちらも独学にお勧めです。手を動かしながら全体像を学習しましょう。
・さきちんWEB(WEBサイトを眺めながらサンプルサイトが作れます。)
・実践Webサイトコーディング講座 | HTML5とCSS3を使って、カフェのサイトやWebメディアサイトを作ってみよう(ライブコーディング見ながら学習可能)
・[HTML/CSS/JavaScript] フロントエンドエンジニアになりたい人の Webプログラミング入門
(かなり細かく、丁寧にWEB制作が学べます。90%オフセールで買いましょう。)
学習③:Javascript&jQueryを学ぶ
jQuery(重要度:★★★☆☆)
WEBサイトに動きをつけるための要素です。たにぐちまことさんのYouTube動画で学びます。
ぶっちゃけ僕はJavascript&jQueryをあまり根つめて学習取り組んでませんし、あまり使いこなしていません。
なぜガッツリ勉強していないかというと、ぶっちゃけ必要に応じてググって解決しているからです。
なので、この部分に関して間違いなく知識不足ですが、プログラミングで稼ぐ場においてあまり困ったことはありません。
なので、とりあえず「あーこういうものかな?」くらいの理解でOKかと思います。
「なんとなく大枠を理解し、ググれるようにだけはしておくべき」ですので、上記の動画をさらっと見ておけばOKです。興味のある方は手を使ってプログラムを動かしてみてください。自分で1からWEBサービスを作る場合などは重要な要素となりますが、私は1から作ることは想定していなかったのと、さっさと稼ぎたかったのであまり詳しく勉強していません。今後必要性がました時に改めて学習するかもしれません。
ちなみに無料でJavascriptを学習することもできます。
↑テックアカデミーの無料カリキュラムでしっかりと学ぶこともできるのでガッツリ学びたい方にはオススメです!
たにぐちまことさんはプログラミング初心者・独学の強い見方です。
※ちょくちょく私の記事で登場するたにぐちまことさんですが、僕はこの方の動画はほぼ全て目を通すくらいファンです。
ドットインストールの講師に比べ、ゆっくりとわかりやすくプログラミングを解説してくれるので本当に好きな講師です。
HTMLやCSSのYouTube動画もあるので通勤中などに覗いてみるのを強くお勧めします!
学習④:PHPを学ぶ
⑥PHP(重要度:★★★★★)
PHP+MySQL(MariaDB) Webサーバーサイドプログラミング入門
※補足Udemyは90%オフセールを狙いましょう。
こちらも僕が崇拝するマナブさんが紹介していた神動画ですが、これほどPHPをわかりやすく、教えている動画はないかなと思います。
ここでもかなり苦戦すると思いますが、暗記する必要はありません。
ゴリゴリの開発者になるなら別ですが、「プログラミングで稼ぐ」のが独学の目的ですので
全体像を掴むことを目標に、手を動かして独学を進めましょう。
PHPについても、”学習はさらっと”でOKです。理由はワードプレスを学習するとわかります。
この動画でXAMPP(ザンプ)というソフトを使用してローカル開発環境を構築しますが、実案件の場でもよく使うのでXAMPPの操作にも慣れておきましょう。
学習⑤:WordPressを学ぶ
⑦WordPress(重要度:★★★★★)
いよいよワードプレスというCMSを使用してWEBサイトを作成する流れを学習します。
ワードプレス学習|事前準備(ドメイン取得・レンタルサーバー契約)
ドメイン→お名前.com
レンタルサーバー→エックスサーバー
ワードプレスの学習を進めるにあたり、お名前ドットコム・レンタルサーバーを契約しましょう。
ドメイン取得はお名前.com1択かと思います。購入するドメインは練習用に安いのでOKです。
今後クライアントのドメインをこちらで取得する場合もあるので慣れておくのをオススメします。
サーバーはエックスサーバーより安いものもありますが、お客様もエックスサーバーを使っているケースが多いので、
僕も皆さんにエックスサーバーをオススメしています。
ちなみにエックスサーバーはお得なキャンペーンやってます!

↑僕は12ヶ月パックで購入しています。初期費用も入れると月コスト1200円くらいなので、そこまで大きな投資ではないかと思います。
今なら3万円のキャッシュバックやっててやばすぎますね。
また、僕のようにブログ運営にも興味ある方は尚更エックスサーバーで大丈夫かなと思います!
ブログ収益化の記事はこちら
【ブログ収益化】5記事✖️SEO対策0で月10万円を超えたWEBマーケティングの全てを公開
ドメイン→お名前.com
レンタルサーバー→エックスサーバー
WordPress学習|Step1:マナブさんのYouTube動画「WordPressを使ったブログの始め方」(1〜5まで必聴ですね)
まずはマナブさんの動画がお勧めです。1からWEBサイトを作るために、
前段階として先ほど準備したエックスサーバーの設置、お名前ドメインの取得、ワードプレスとの紐付けという部分まで丁寧に教えてくれます。
SEO対策を加味して導入すべきプラグインも紹介してくれているので必読級です。
僕はお客様に納品するとき、マナブさんご紹介のプラグインを必ず設定して納品していますがめちゃめちゃ好評です。
WordPress学習|Step2:たにぐちまことさんのYouTube動画「WordPressの開発環境と最小テーマを作ろう」
谷口さんの動画では、HTMLで書いたものをPHP・WordPressに移行する方法や、超重要なタクソノミーなどのWEBサイトのページ階層について学習します。
さらに詳しく学びたい方向け
WordPressテーマ開発マスター講座
![]() ↑たにまこさんの最新講座です。UDEMY90%オフセールで狙いましょう。安定の講座クオリティです。
↑たにまこさんの最新講座です。UDEMY90%オフセールで狙いましょう。安定の講座クオリティです。
WordPress学習|Step3:じょうまさふみさん動画「WordPressブログの始め方」(お金に余裕がある場合は買いましょう!)
→動画教材はこちら
じょうまさふみさんのプログラミング動画では1から無料テーマ・プラグインを使用して簡単にWEBサイトを作り上げるところまで学べます。ものすごく細かな設定などについても触れており、手順通り手を動かすだけで設計し、WEBサイトを完成させることができます。
特に僕が学習して思ったのは
「複雑なコードを書かなくてもここまで綺麗なサイトを作れる方法があるんだ!」
「あれ、俺でもできるぞこれ。」
と思いました。プログラミング案件を獲得するイメージを持てたのはこの教材での独学がキッカケでした。
ただ作成する工程を学ぶだけでなく、SEO対策やサイトにアフィリエイトの設定する方法などについても学べるため、
今後ブログ運営にも活かせますし、お客様に提案できる幅がグッと広がると思います。
じょうまさふみさんの動画でワードプレスの疑問はマルッと解決しました。
↓以下じょうまさふみさんのプログラミング講座の内容です。
このボリュームで1万円以下とかエグかったです。収益化に向けてドライブかかりました。
- 無料版ワードプレス作成
- パーマリンク設定
- メディア設定
- 記事の表示件数を変更
- 「Hello World」の記事を削除
- PING送信先の設定
- テンプレート変更
- グーグルアナリティスクの設定
- WordPress投稿画面を旧投稿画面に戻す方法
- 記事に文字を入力する方法
- 記事の文字を太字にする方法
- HTMLコードとCSSコードの記入注意事項
- 記事の文字をHTMLコードを使って太字にする方法
- Simple Custom CSSプラグインのインストール
- 記事の文字を太字にするCSSコードを追加する方法
- 記事の文字をHTMLとCSSを使って太字にする方法
- 記事の文字の大きさをHTMLコードを使って変える方法
- 記事の文字の大きさを変えるCSSコードを追加する方法
- 記事の文字をHTMLとCSSを使って大きさを変える方法
- 記事の文字の色を変えるCSSコード追加する方法
- 記事の文字の色をHTMLとCSSを使って変える方法
- AddQuicktagプラグインのインストール
- ショートカットボタンを追加する方法
- ショートカットボタンを使う方法
- 記事に書く長い文章をテンプレート化する方法
- テンプレート化した文章を記事に入れる方法
- 記事の文字をHTMLコードを使って下線を引く方法
- 記事の文字に下線を引くCSSコードを追加する方法
- 記事の文字に下線をHTMLとCSSを使って引く方法
- 記事の文字を大きく、太く、色を変えて、下線を引くCSSコードを追加する方法
- 記事の文字をHTMLとCSSを使って大きく、太く、色を変えて、下線を引く方法
- 記事の文字にHTMLコードを使ってマーカーを引く方法
- 記事の文字にマーカーを引くCSSコードを追加する方法
- 記事の文字にHTMLとCSSを使ってマーカーを引く方法
- Search Regexプラグインのインストール
- 記事の文字を一括で変換する方法
- 記事の文字を枠で囲むCSSコードを追加する方法
- 記事の文字をHTMLとCSSを使って枠で囲む方法
- 枠の大きさを変えるCSSコードを追加する方法
- 枠の大きさをHTMLとCSSを使って変える方法
- リスト表示をHTMLコードを使ってする方法
- リスト表示CSSコードを追加する方法
- リスト表示をHTMLとCSSでする方法
- 記事にURLリンクを入れる方法
- 記事に自分の記事のURLリンクを入れる方法
- 記事にHTMLコードを使って見出しを入れる方法
- 現在の見出しのデザイン設定を無効化する方法
- 見出しのデザインを変えるCSSコードを追加する方法
- 見出しのデザインを変えるHTMLとCSSでする方法
- WordPress Download Managerプラグインをインストール
- ダウンロードリンクを作成する方法
- 記事に画像を入れる方法
- 記事の画像にURLリンクを入れる方法
- 記事の画像を横に並べる方法
- 画像と文章を横並びCSSコードを追加する方法
- 画像と文章を横並びにする方法
- 枠を横に並べるCSSコードを追加する方法
- 枠を横に並べる方法
- 記事に目次を載せる方法
- 記事にボタンを設置CSSコードを追加する方法
- 記事にボタンを設置をする方法
- 記事にYoutubeの動画を入れる方法
- 記事の中に表を入れる方法
- ファビコン設定
- SyntaxHighlighter Evolvedプラグインのインストール
- 記事にHTMLコードCSSコードをそのまま表示させる方法
- 投稿一覧の表示件数を変える方法
- 記事にアイキャッチ画像を設定する方法
- カテゴリ変更
- カテゴリ追加方法
- 記事をアップロードする方法
- ブログデザイン変更
- アイキャッチ画像の高さ変更
- WordPress Popular Postsプラグインのインストール
- 右サイドバーに人気記事作成
- MW WP Formプラグインのインストール
- お問い合わせページ作成
- お問い合わせページの公開
- お問い合わせページのデザイン変更
- Google XML Sitemapsプラグインのインストール
- PS Auto Sitemapプラグインのインストール
- サイトマップ作成
- メニューバー作成
- ブログ全体のデザイン変更
- カルーセル設定
- ブログタイトル名と説明文の変更
↑あまり知られていない有料の教材ですがスタート地点であればかなり有益です。当時の僕も「プログラミング スクール行くよりは安い!」とか言って投資いたしました。
お金に余裕がある場合はぜひ投資してみてください!
ここで作成したいい感じの架空サイトはポートフォリオとしても使いましょう!
※補足:WEBデザインは勉強しなくていいの?
ここまででほぼほぼ学習は完了です。
「・・・え?デザインは?WEBデザインは学ばなくて大丈夫なの?」と思った方もいるかもしれません。
僕はデザインを”ノー勉強”でプログラミングで稼いでいます。
結論としては、「デザインはひとまず学習しなくてもOK」です。
理由は2つ
①学習に+3ヶ月~半年かかるため、稼ぐまでに時間がかかるから
②ワードプレスではプロが作った美しいデザインを使ってカスタマイズしたりすることができるから
です!
マナブさん、たにぐちまことさん、じょうまさふみさんの教材動画を見るとわかりますが、
ワードプレスには素晴らしいデザインのテンプレート(テーマ)が無料~有料で多数用意されています。
なのでカスタマイズ方法を学べば、ノーコードでもプロっぽい仕上がりのデザインで作成することができるため、
それを活かして稼ぎ始めることができます。
そのような方法で制作することで、デザイン・レイアウトの課題はほぼ解決できると思います。
今から付け焼き刃でデザインを独学してWEBサイトの設計をするよりもお客様にとってもずっといいものをご提案できます。
とはいえ、1からデザインまでできれば仕事の幅も広がることは間違いありませんので、興味のある方は実務をこなしながら下記の教材をもとに学習してもいいかなと思います。(僕も勉強中です。)
デザインは僕も勉強中です。WEBデザイナーのちづみさんが紹介していたもので、超有益だった書籍をご紹介します。
・Web制作者のためのUXデザインをはじめる本 ユーザビリティ評価からカスタマージャーニーマップまで
・Webデザイン必携。 プロにまなぶ現場の制作ルール84
・Webデザイン良質見本帳 目的別に探せて、すぐに使えるアイデア集
🍎超具体的に学べるデザイン本セレクト
✅超具体的な設計・制作の流れを知るなら
→UXデザインをはじめる本✅超具体的なデザインデータの作り方なら
→プロにまなぶ現場の制作ルール84✅超具体的な目的別webデザインのサンプルなら
→Webデザイン良質見本帳 pic.twitter.com/tEq7xMSZuw— ちづみ (@098ra0209) October 21, 2019
【デザインの不安を払拭し、「稼ぐこと」につながった便利テーマ(必須級)】
WordPressテーマ「SnowMonkeyテーマ」の購入をお勧めします。
こちらはSnow Monkeyテーマと言う商品で、ワードプレスに組み込む「テーマ」と言うものです。
ワードプレスにテーマ追加するだけでプロ並みのデザインを使用・カスタマイズして独自のWEBサイトを制作することができます。
僕の周りのエンジニアさんはほぼ皆さん使用されていますので、ご用意いただくといいかなと思います
ちょっとしたカスタマイズでいい感じのサイトが簡単に作れます!
一度購入していただくと、その後買い切りで自由に使用できますので1案件の納品で回収できると思います。
※無料で試用版をDLできるので、まずはそれを使うのがおすすめです!
SnouwMonkeyの理解を深めるなら以下記事がオススメ
①ジャンキーブログを見ながらテーマカスタマイズでサイトを作ろう
②かんさんのブログを見ながらテーマカスタマイズでサイトを作ろう!
※手を動かしてサイトを作りましょう!
※オリジナルテーマ開発ができる人はこの課題はスルーしていただいて構いません!
学習お疲れ様でした。あとはプログラミングで稼ぐだけです。
自分がそうでしたが、SnowMonkeyテーマの使い方まで学習すると「あ、案件取れそう」という状態になっているかと思います。
断言します。ここまで学習したら後は営業して副業案件を獲得するだけです。さあ営業を開始です!
…とはいえ怖いですよね。
ぶっちゃけ僕も一通りのプログラミング独学を終えた後、
やはりビビって「俺には稼ぐのはまだ早い」とか謎の理由をつけてその後2ヶ月ほど無駄に学習しましたが、全く意味なかったです。
なぜなら、「実際のプログラミング案件で必要なこと」は「実際のプログラミング案件の中にしかなかったから」です。
ぐるぐると同じ道を回っていても何も成長しないし何も始まりません。
とりあえず行動あるのみです。
まずは、クラウドワークスにアカウント登録して必要情報を埋めてみてください。
(効果的な提案方法は次回のブログでご説明いたします。)
Web制作会社に対してアプローチするなら以下もコミットしましょう
僕がお伝えしたロードマップはクラウドソーシングをメインに営業するための準備についてお話ししておりますが、
制作会社さんからお仕事をもらうためにはある程度のコーディングスキルが求められます。
コーディングスキルを養うためのブログやサービスを2つお伝えしますね。
①しめログ|HTML/CSSを独学かつ最短期間で学ぶ方法【初心者向け】
②codeUps
お二方のブログ、サービスともに「制作会社での実案件を想定した記事、サービス」となっています。
制作会社にアプローチをお考えであれば自信を持って営業するために目を通してみるのをお勧めします!
長々とお付き合いいただき、ありがとうございました。
この記事を読んで、速攻で家にあるPCを起動した方は、おそらく半年後稼げていると思います。
では本記事のまとめです。
本記事のまとめ
・プログラミングで稼げると、人生が楽になる。独学からはじめよう。
・プログラミングの独学のために用意するのものは家にあるPCでOK(お金かける必要なし。お金に余裕があるならMacがいい)
・プログラミング独学の学習予算は3万円程度。ここは惜しまず投資する。(多少はお金がかかることは想定ください。)
・プログラミング独学の学習期間は4ヶ月〜半年くらい(サラリーマンの僕は半年かかった)
・平日2〜4時間、休日6〜8時間はプログラミングの独学の時間を確保したい。(この時期だけはプログラミングを最優先する。)
・僕がお示ししたようなプログラミングの学習手順に沿って、手を動かして淡々と進める。
・プログラミングの学習では丸暗記するような学習・独学は必要なし。サクサクと進める。
・WEBデザインはとりあえず学ばなくてもいい。僕の場合はSnowMonkeyテーマを購入し、カスタマイズできるようになったら稼ぐことができた。
皆さんのステップアップを祈っています!
次回のブログでは
・プログラミングの独学・学習をしたけど営業するのが怖い
・プログラミングの独学・学習したけど稼ぐことができない
という方の課題を解決するためのヒントを執筆します。
具体的には、
・クラウドワークスでどのように利用するか
・どのようにお客様にアピールするか
・どのように案件を勝ち取るか
・客単価を上げる・継続案件に持ち込むためにはどうするか
この部分に沿って執筆してみようと思います。
今回、はじめて記事を書いたので、うまくまとめられていないかもしれません。
(読みにくかったら大変申し訳ないです!)
時間のある時にリライトしたり、ブラッシュアップしてみたいと思います。
私が学習した内容を習得するのに、何か特別な才能はひつようありません。
時間をかけてコツコツ取り組めば誰でも習得できる内容なのではないかと思います。
もし、「案件が取れない・稼げない」などでお困りでしたらTwitterからメッセージいただければ
僕なりにアドバイスいたしますのでお気軽にご連絡頂ければと思います。
よかったらシェアしていただけると引き続きがんばれます。
また次回、ひきつづきよろしくお願いいたします!
原
↓拡散いただけると執筆の励みになります!笑